La meilleure taille de photo de couverture pour toutes les principales plateformes de médias sociaux
Certaines plateformes de médias sociaux affichent des photos de couverture légèrement différentes sur le bureau et sur mobile. Mais en général, voici les tailles de photo de couverture idéales pour les plateformes avec une photo de couverture.
(N’hésitez pas à cliquer sur une plate-forme de médias sociaux pour voir plus de détails sur cette plate-forme en particulier.)
Facebook – 820px x 462px (Profil, Page et Groupe), 820px par 465px (Page vidéo), 1920px par 1080px (Événement)
LinkedIn – 1584px x 396px (Profil), 1536px x 768px (Page de l’entreprise)
YouTube – 2560px x 1440px
Twitter – 1 500 px x 500 px
Tumblr – 1600px x 900px
Si vous repérez une erreur ou une information obsolète, je vous serais reconnaissant de me le faire savoir dans la section commentaires ci-dessous. Merci!

Taille de photo de couverture idéale pour Facebook
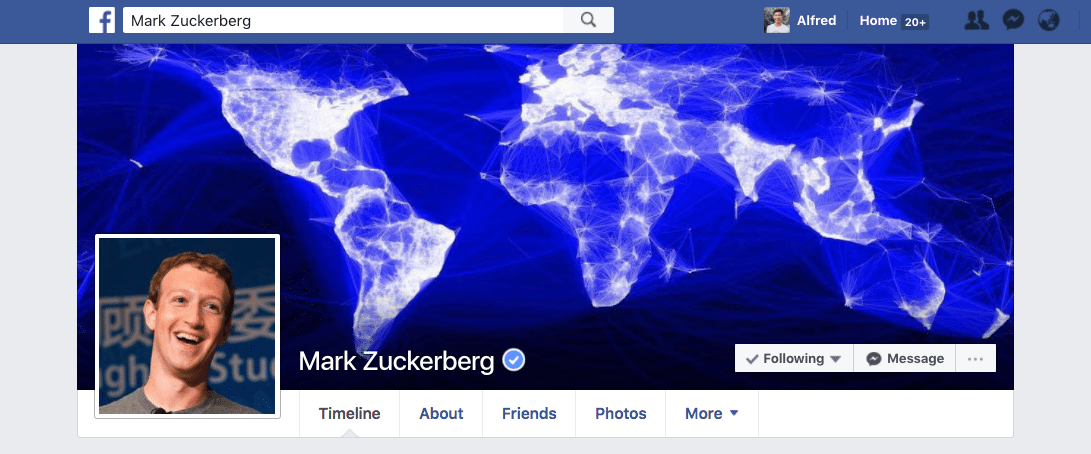
Photo de couverture de profil Facebook – 820px x 462px

La taille idéale pour la photo de couverture de votre profil Facebook (personnel) est de 820 pixels de large sur 462 pixels de haut. Selon Facebook , votre photo de couverture doit faire au moins 720 pixels de large.
Il y a quatre détails importants à prendre en compte lors de la création d’une photo de couverture pour votre profil Facebook :
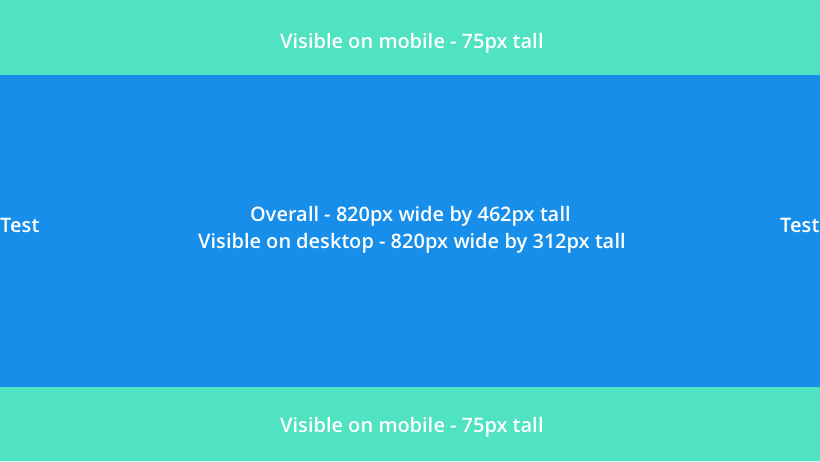
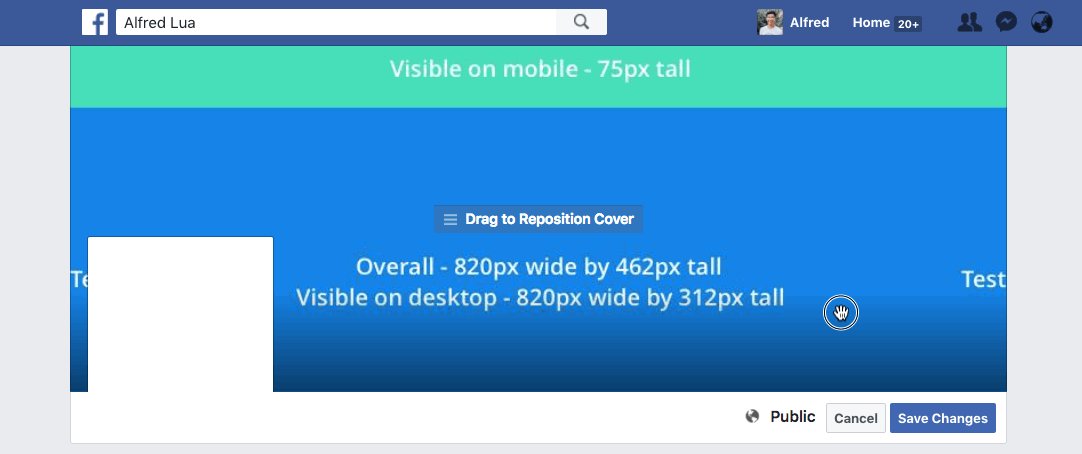
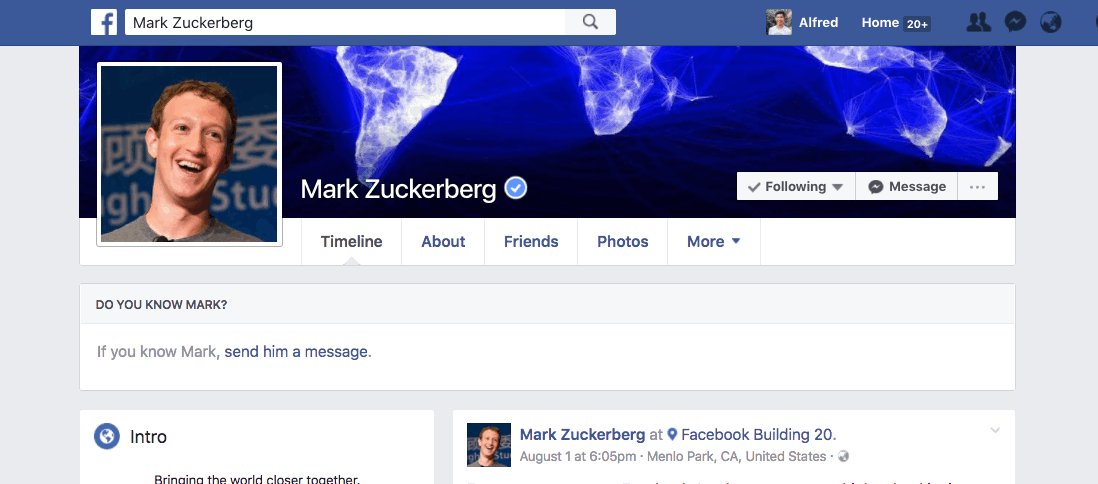
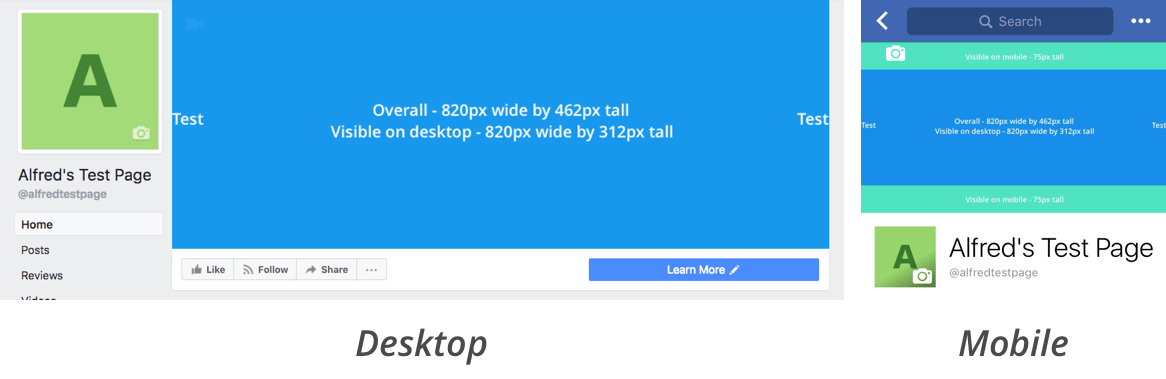
1. Votre photo de couverture sera légèrement différente sur mobile.
Sur mobile, Facebook affiche votre photo de couverture dans une dimension différente – légèrement plus haute ou plus étroite. Facebook affichera une plus grande partie de votre image si votre image est assez grande ou recadrera les côtés.
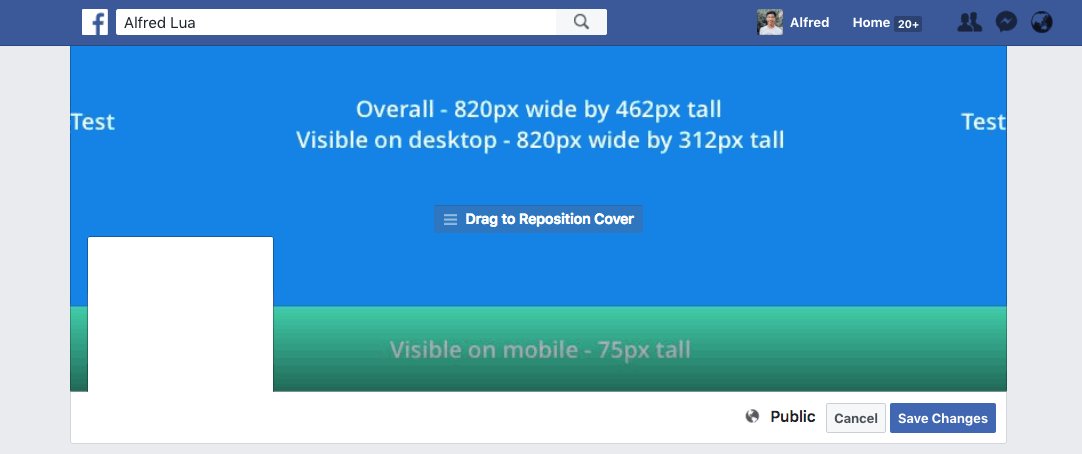
D’après mes tests, 820 pixels de large sur 462 pixels de haut est une taille idéale pour le bureau et le mobile. Facebook affichera la section bleue sur le bureau et les sections verte et bleue sur mobile.

Vous pouvez récupérer un fichier Photoshop de ce modèle ici .
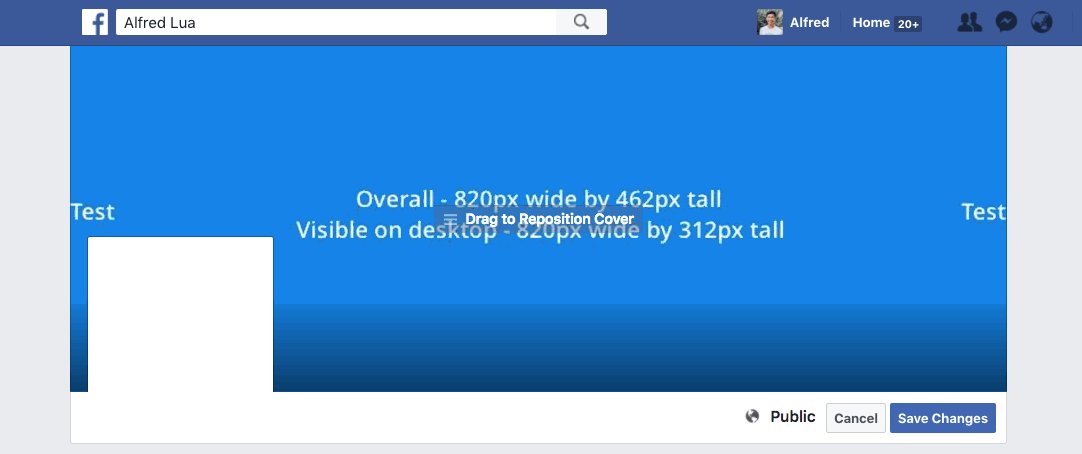
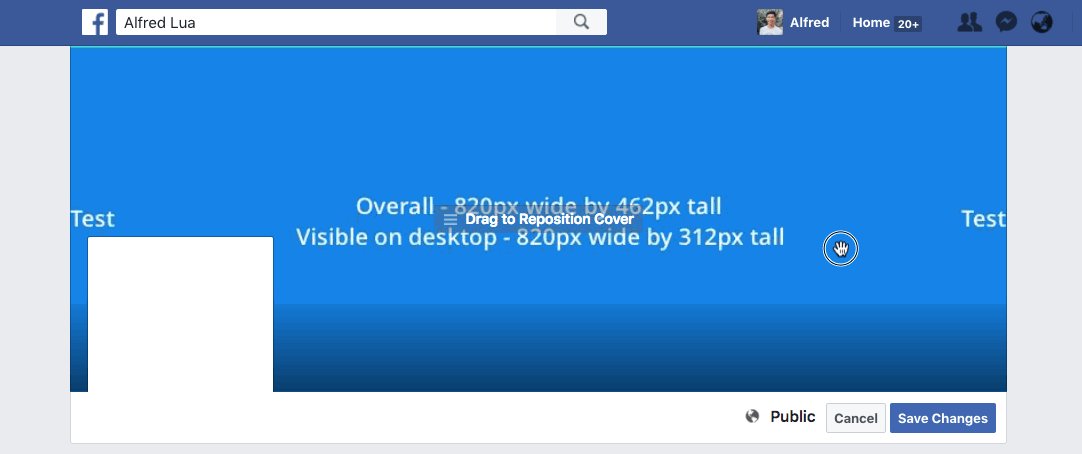
2. Vous pouvez repositionner votre photo de couverture sur le bureau.
Si vous avez des détails importants en haut ou en bas de votre photo de couverture et que vous craignez que Facebook ne les recadre sur le bureau, Facebook vous permet de repositionner votre photo de couverture en la faisant glisser vers le haut ou vers le bas.

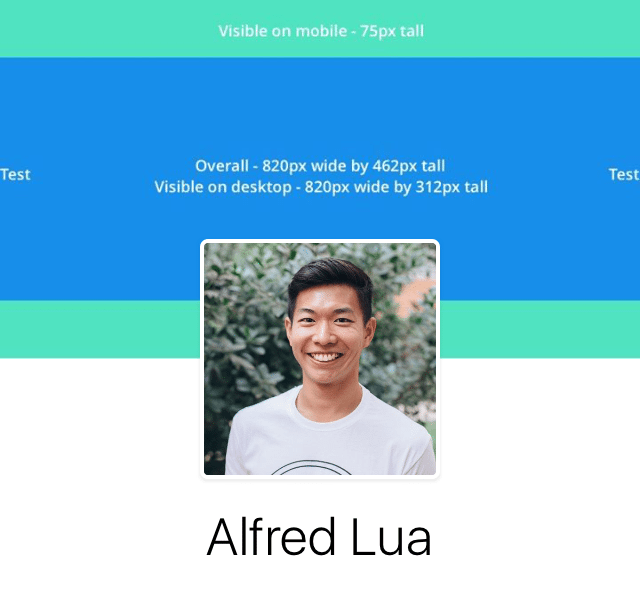
3. Votre photo de profil, votre nom et quelques boutons se superposent à votre photo de couverture.
Comme vous l’avez peut-être remarqué dans l’exemple ci-dessus, plusieurs éléments se superposent à la photo de couverture. Vous voudrez peut-être en tenir compte lors du choix ou de la création de votre photo de couverture. Sur mobile, votre photo de profil se superposera à votre photo de couverture au milieu.

Une bonne règle de base est d’éviter d’avoir des détails importants dans la moitié inférieure de votre photo de couverture qui pourraient être cachés derrière votre photo de profil.
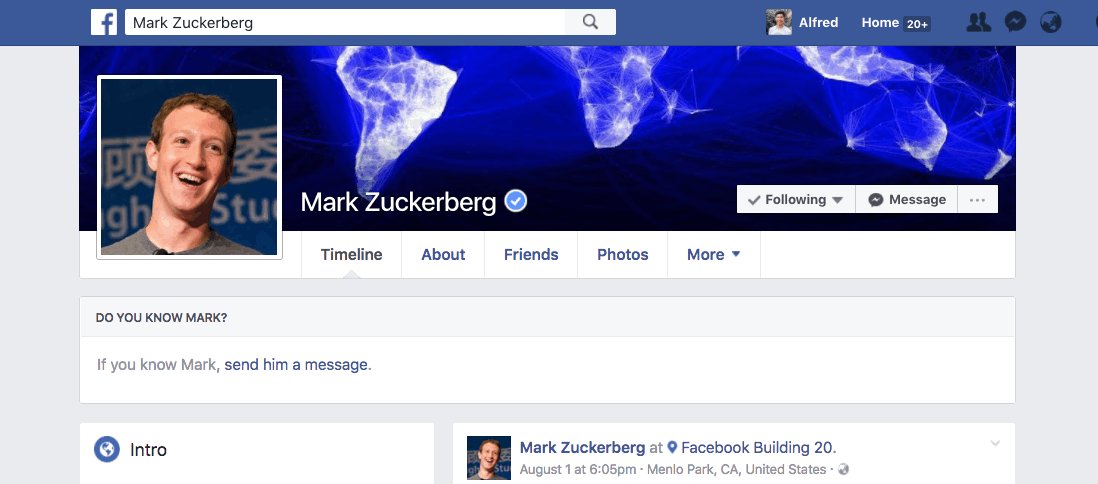
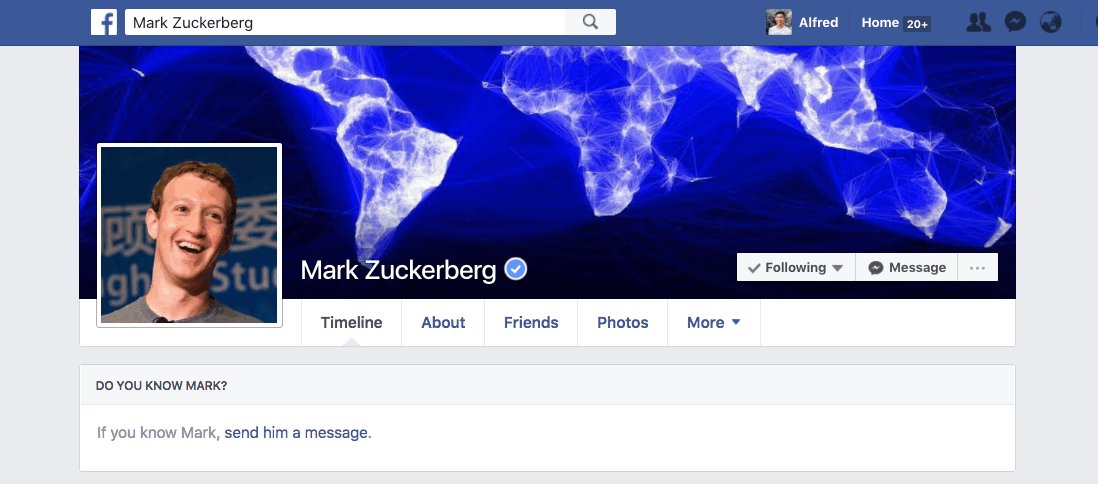
4. Facebook n’affiche qu’environ la moitié de votre photo de couverture lorsque quelqu’un arrive sur votre profil.
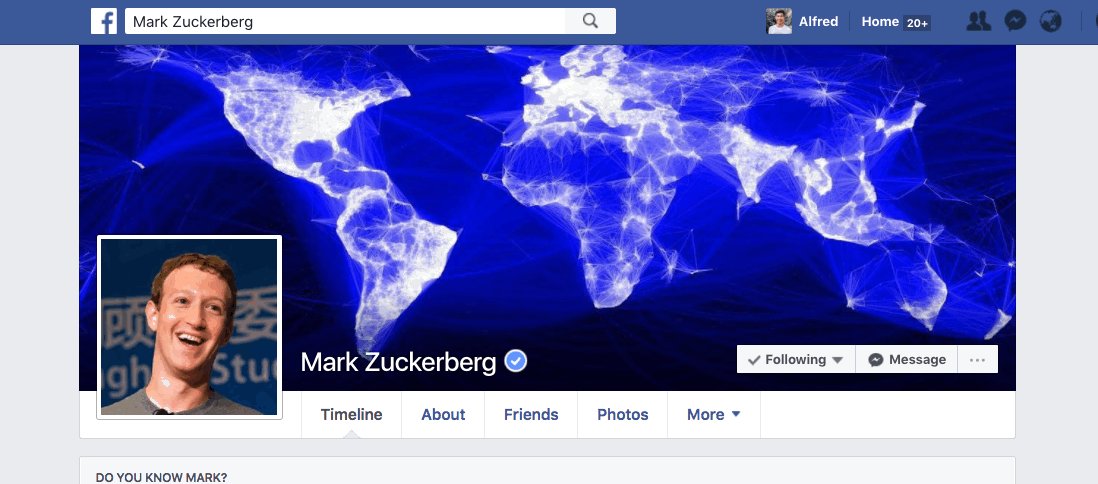
Lorsque quelqu’un accède à votre profil Facebook, Facebook n’affichera pas immédiatement l’intégralité de votre photo de couverture. Elle ou il doit faire défiler un peu pour voir l’image complète.

Pour encourager les gens à faire défiler vers le haut et à consulter votre photo de couverture complète, vous voudrez peut-être avoir quelque chose d’assez attrayant dans la moitié inférieure de votre photo de couverture.
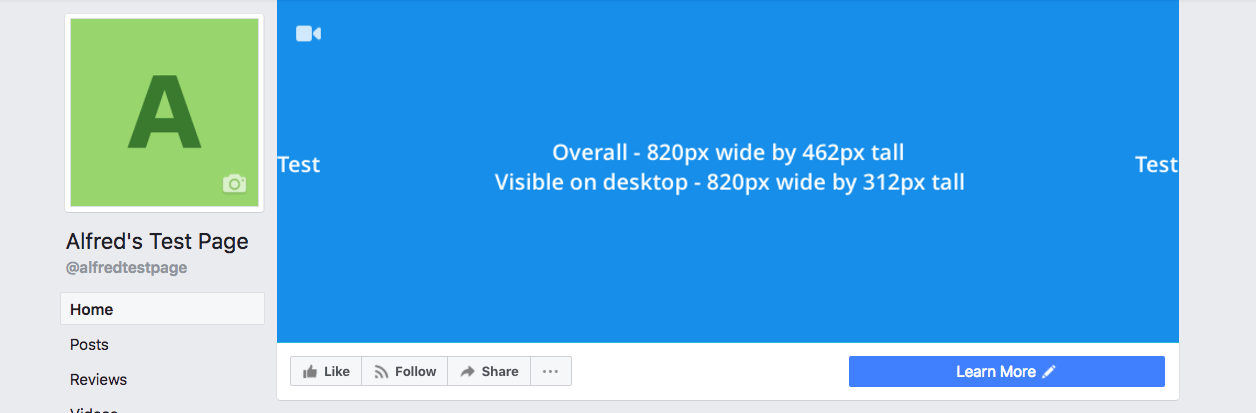
Photo de couverture de la page Facebook – 820px x 462px

Nous avons un article qui donne plus de détails sur la photo de couverture de la page Facebook . Voici quelques-uns des points clés :
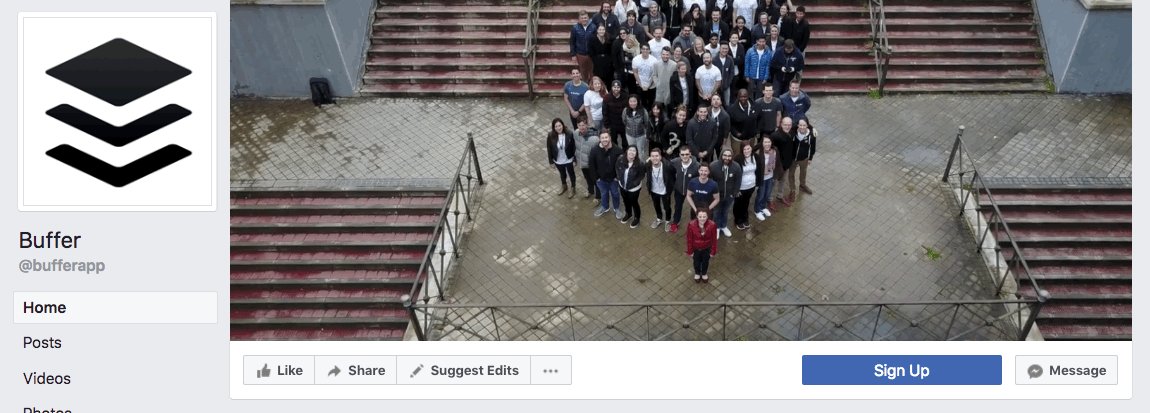
1. Contrairement à la photo de couverture de votre profil, rien ne recouvre la photo de couverture de votre page Facebook.
C’est génial parce que vous n’avez pas à vous soucier de quoi que ce soit qui bloque des détails importants sur votre photo de couverture.
2. Comme la photo de couverture de votre profil, la photo de couverture de votre page Facebook sera légèrement différente sur mobile.
Selon Facebook , la photo de couverture de votre page Facebook s’affiche à 820 pixels de large sur 312 pixels de haut sur les ordinateurs de bureau et 640 pixels de large sur 360 pixels de haut sur mobile.
D’après mes tests, j’ai trouvé qu’il est préférable d’utiliser une image de 820 pixels de large sur 462 pixels de haut et d’avoir ce que vous voulez afficher sur le bureau dans une boîte de 820 pixels de large sur 312 pixels de haut (ou la partie bleue).

Vous pouvez récupérer un modèle de la photo de couverture idéale de la page Facebook ici .
3. Utilisez un fichier PNG pour une meilleure résolution.
Selon Facebook , si votre photo de couverture comporte votre logo ou votre texte, votre logo ou votre texte pourrait mieux apparaître lorsque vous utilisez un fichier PNG.
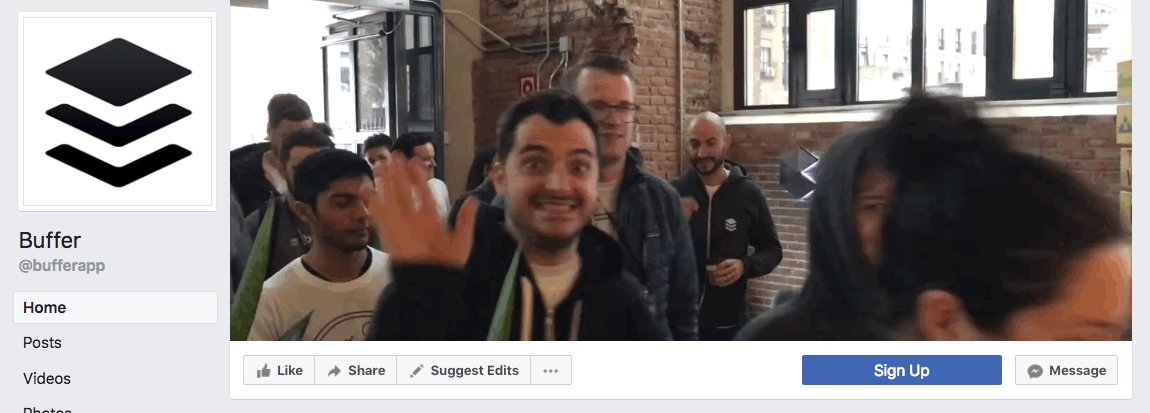
Vidéo de couverture de la page Facebook – 820px par 465px

Oui! Vous pouvez utiliser une vidéo pour votre photo de couverture. N’est-ce pas incroyable?
Voici les recommandations de Facebook pour la vidéo de couverture de votre page Facebook :
- Votre vidéo doit mesurer au moins 820 pixels de large sur 312 pixels de haut. Pour de meilleurs résultats, téléchargez une vidéo de couverture de 820 pixels de large et 456 pixels de haut.
- Votre vidéo doit durer entre 20 et 90 secondes.
En ce qui concerne le format de fichier vidéo, je pense que MP4 ou MOV est recommandé ; bien que l’un des formats de cette liste devrait également fonctionner.
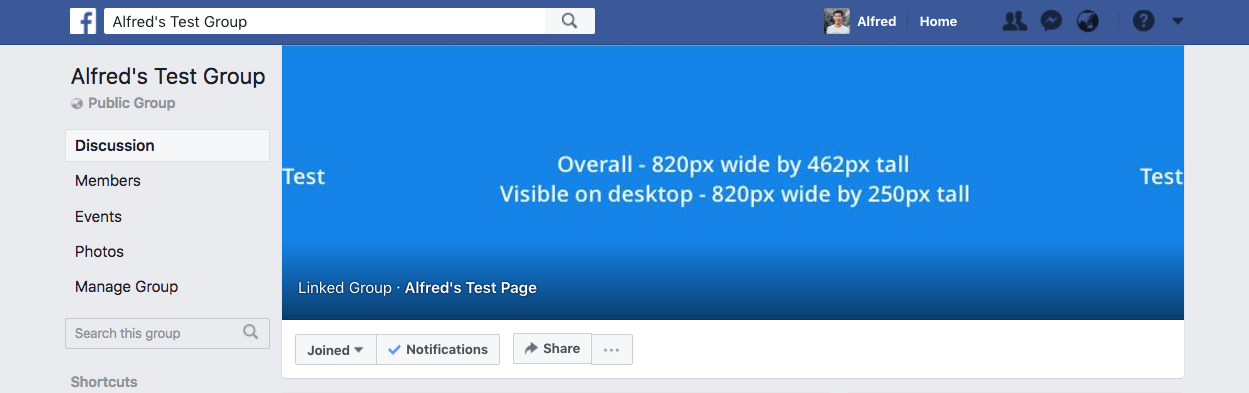
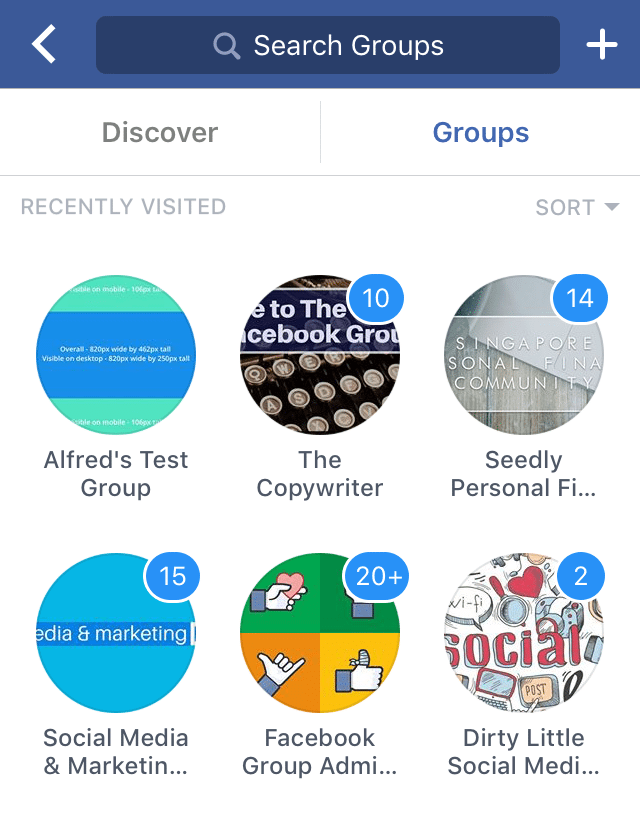
Photo de couverture du groupe Facebook – 820px x 462px

La photo de couverture du groupe Facebook est presque identique à la photo de couverture de la page Facebook – juste un peu plus courte.
La taille idéale de la photo de couverture est de 820 pixels de large sur 462 pixels de haut (similaire à la photo de couverture de la page Facebook). Mais la zone visible sur le bureau mesure 820 pixels de large sur 250 pixels de haut (légèrement plus courte que la photo de couverture de la page Facebook). Votre photo doit faire au moins 400 pixels de large et 150 pixels de haut, selon Facebook .
N’hésitez pas à récupérer un modèle de la photo de couverture idéale du groupe Facebook ici .
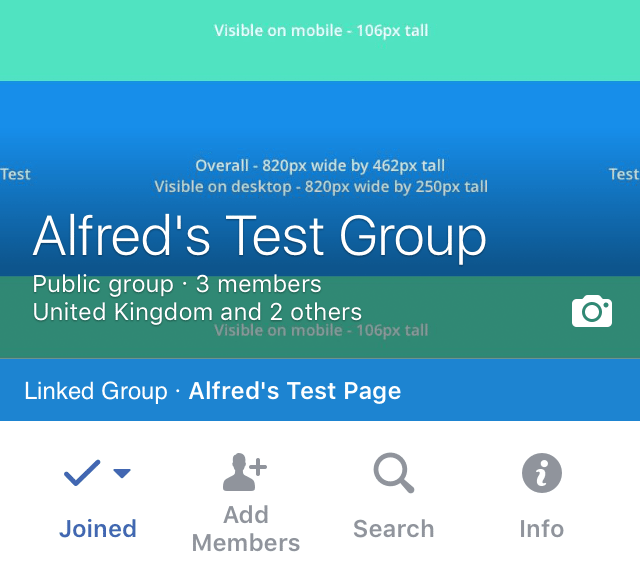
Une chose à garder à l’esprit est que même si rien ne recouvre la photo de couverture de votre groupe Facebook sur le bureau, le nom de votre groupe Facebook recouvrira votre photo de couverture sur mobile.

Une autre chose à laquelle vous voudrez peut-être réfléchir est la façon dont votre photo de couverture apparaît dans la section Groupes de l’application mobile Facebook.

Selon Marie Page , il est préférable d’avoir votre copie au centre de votre photo de couverture pour que la copie apparaisse bien.
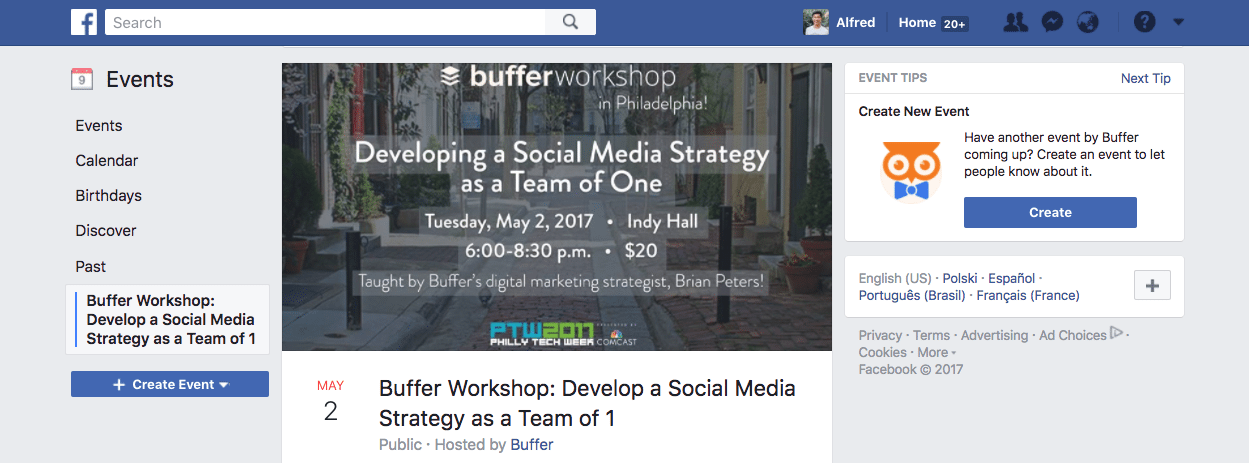
Photo d’événement Facebook – 1920px par 1080px

La taille recommandée pour la photo de l’événement, selon Facebook , est de 1920 pixels de large sur 1080 pixels de haut (format 16:9).
Pour un événement public, toute personne qui voit l’événement peut voir la photo de l’événement. Pour un événement privé, seules les personnes invitées à l’événement peuvent voir la photo de l’événement.

Taille de photo de couverture idéale pour LinkedIn
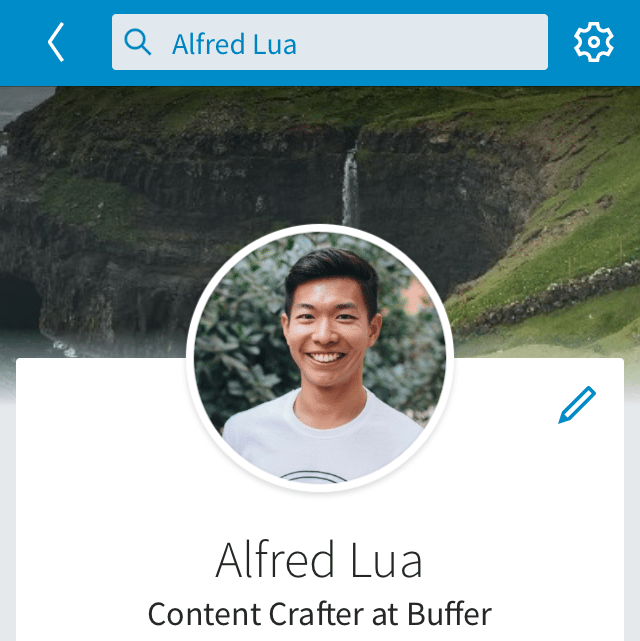
Photo de fond de profil LinkedIn – 1584px x 396px

1. Le rapport hauteur/largeur idéal est de 4:1.
La photo d’arrière-plan de votre profil LinkedIn est affichée au format 4:1. LinkedIn recommande d’utiliser des photos d’une largeur de 1584 pixels et d’une hauteur de 396 pixels.
Si votre photo d’arrière-plan semble floue après le téléchargement, LinkedIn a quelques suggestions pour vous :
Si votre image d’arrière-plan semble floue ou pixélisée, veuillez choisir une image avec une taille de fichier aussi proche que possible du maximum [8 Mo], car les images avec des fichiers plus volumineux sont généralement plus belles. Les photos seront également plus belles que les images avec des logos. Si votre image est toujours floue ou pixélisée, vous pouvez l’exécuter via un outil de compression tel que Trimage pour Windows ou ImageOptim pour Mac avant de la télécharger sur LinkedIn.
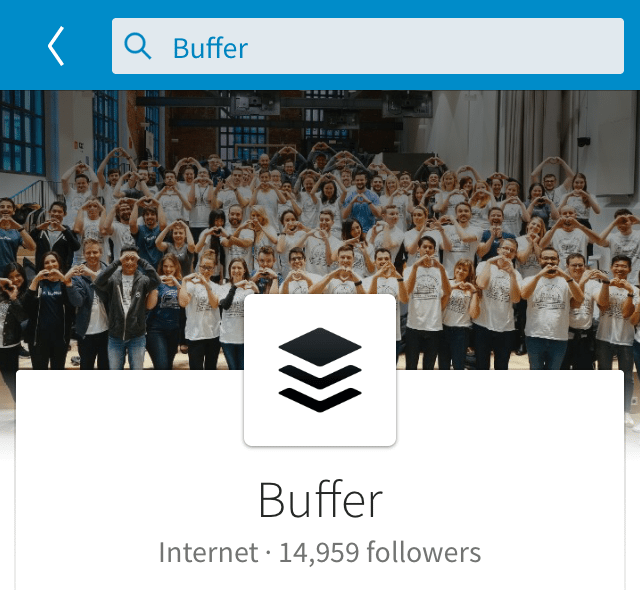
2. LinkedIn recadrera votre photo d’arrière-plan sur mobile.
Dans son application mobile, LinkedIn rognera les côtés de votre photo d’arrière-plan, comme le montre la capture d’écran ci-dessous.

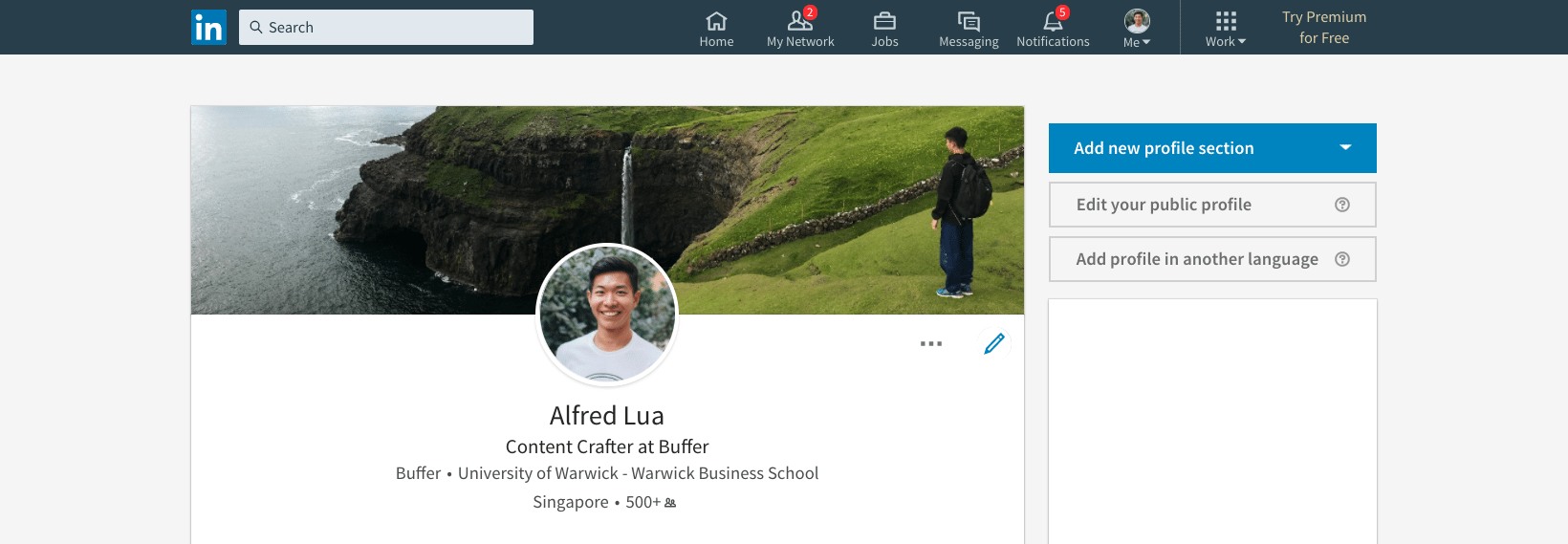
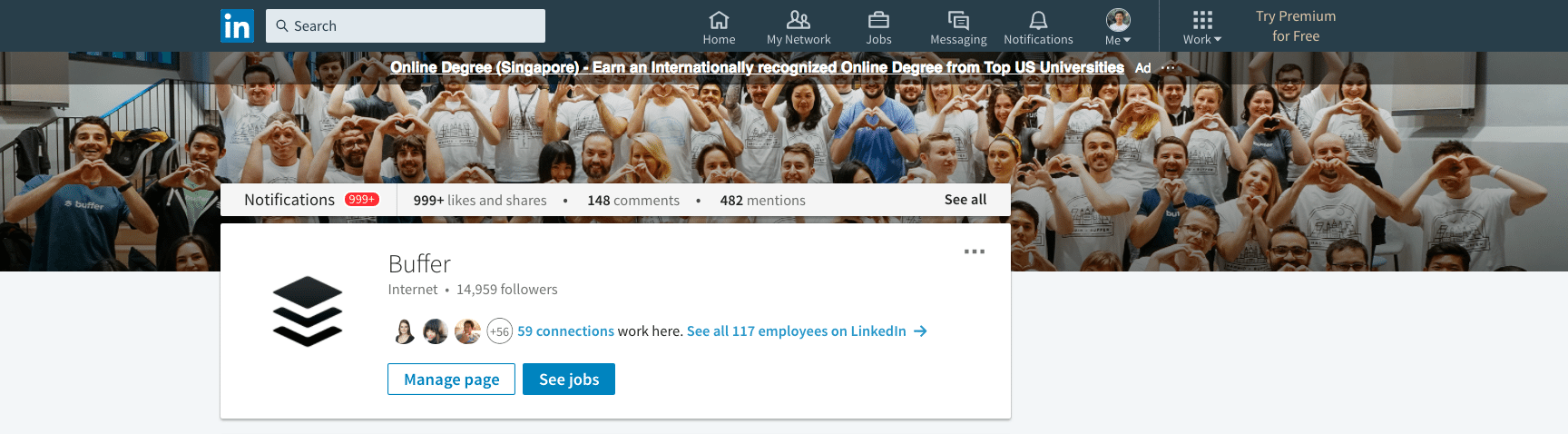
Photo de couverture de la page entreprise LinkedIn – 1536px x 768px

1. LinkedIn recadrera votre photo de couverture sur le bureau.
Alors que LinkedIn recommande des dimensions de 1536 pixels de large sur 768 pixels de haut, il semble rogner le haut et le bas de la photo sur le bureau, comme le montre la capture d’écran ci-dessus.
Il serait donc préférable de garder les aspects importants de votre photo au milieu de la photo si possible.
Publiez sans problème. Analysez sans effort. Engagez-vous de manière authentique.
Buffer est la boîte à outils de médias sociaux dont vous avez besoin qui vous permet de vous concentrer sur ce que vous aimez pour votre entreprise.
(Les dimensions minimales requises par LinkedIn sont de 1192 pixels de haut sur 220 pixels de large.)
2. LinkedIn affichera une plus grande photo de couverture sur mobile.
La raison pour laquelle LinkedIn recommande ces dimensions est peut-être parce qu’elle affiche une plus grande photo de couverture dans l’application mobile.


Taille d’illustration de chaîne idéale pour YouTube
2560px x 1440px

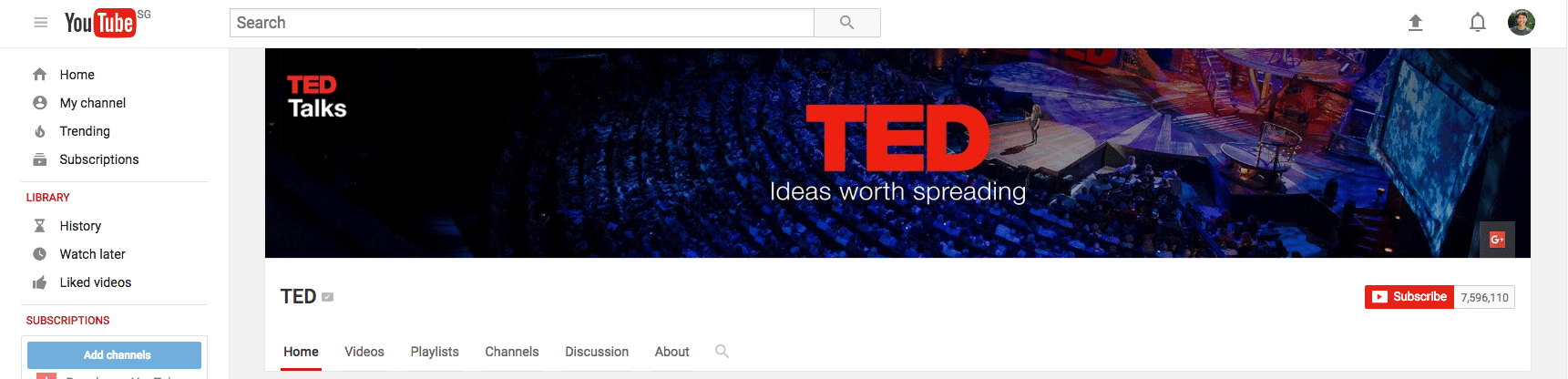
1. L’illustration de votre chaîne s’affiche différemment sur le bureau, le mobile et la télévision.
La photo de couverture de votre chaîne YouTube est connue sous le nom d’illustration de la chaîne.
Étant donné que YouTube peut être visionné sur un ordinateur de bureau, un mobile et même un téléviseur, l’illustration de votre chaîne s’affichera différemment sur différents appareils. Les dimensions idéales recommandées par YouTube
sommes
2560 pixels de large sur 1440 pixels de haut.
Voici quelques détails supplémentaires à prendre en compte :
- Dimensions minimales pour le téléchargement : 2048 x 1152 px.
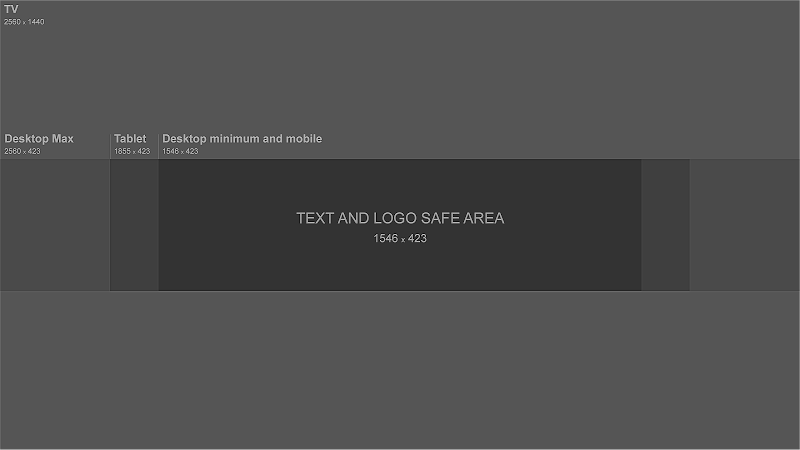
- Zone de sécurité minimale pour le texte et les logos : 1546 x 423 px. Les images plus grandes peuvent être rognées sur certaines vues ou appareils.
- Largeur maximale : 2560 x 423 px. Cela signifie que la « zone de sécurité » est toujours visible quelle que soit la taille de l’écran. Les zones de chaque côté de l’illustration de la chaîne sont visibles ou rognées en fonction de la taille du navigateur.
- Taille du fichier : 4 Mo ou moins.
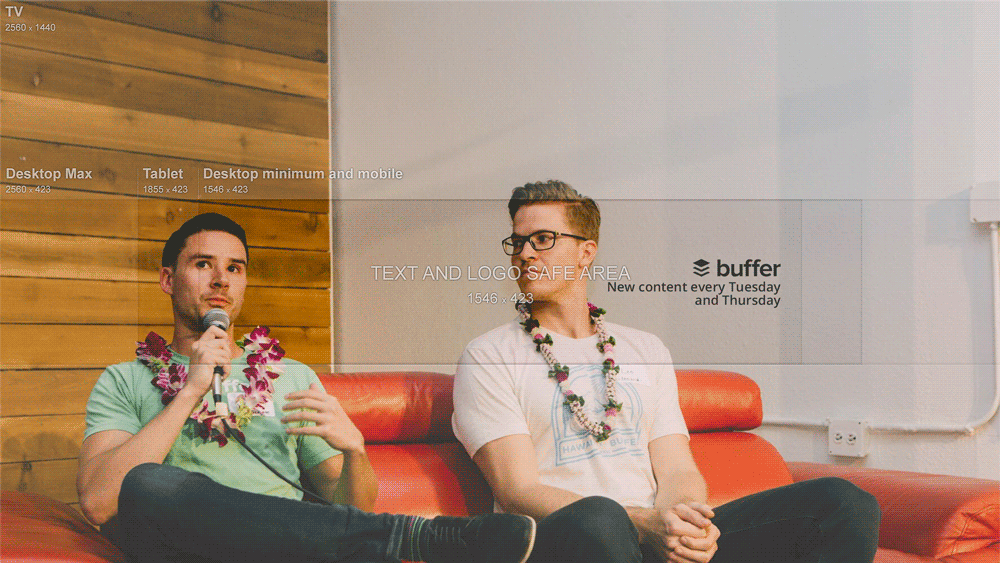
YouTube a créé un superbe modèle d’ illustration de chaîne que vous pouvez utiliser pour voir à quoi ressemblera l’illustration de votre chaîne sur divers appareils.

Le modèle est livré dans un fichier Photoshop et un fichier Fireworks afin que vous puissiez le superposer sur votre image pour avoir une idée de la façon dont votre image sera recadrée et affichée. Voici un exemple créé précédemment par Ash :

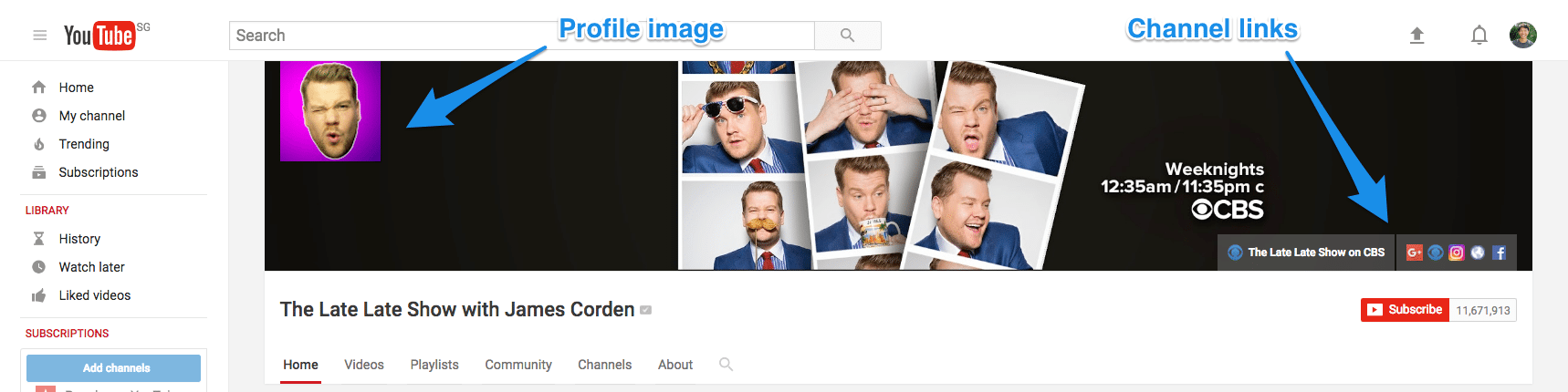
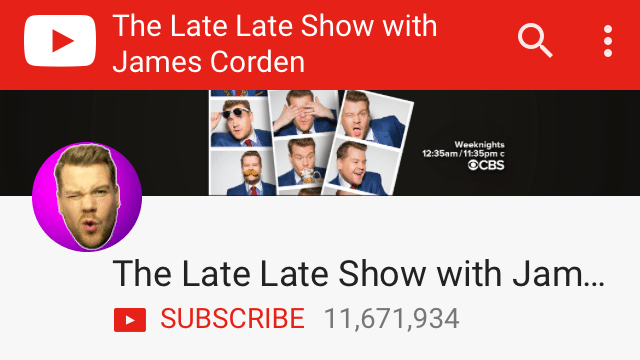
2. Faites attention à l’image de votre profil et aux liens de votre chaîne.
Lorsque vous créez votre illustration de chaîne, vous souhaiterez peut-être éviter d’avoir des détails importants dans les coins supérieur gauche et inférieur droit de votre illustration de chaîne.
En effet, votre image de profil et les liens de votre chaîne seront placés au-dessus de l’illustration de votre chaîne lorsqu’ils seront affichés sur le bureau et sur le mobile.
Voici à quoi ressemblera l’illustration de votre chaîne sur ordinateur et mobile avec votre image de profil :


Pour obtenir des conseils sur l’optimisation de votre chaîne YouTube, vous aimerez peut-être notre guide sur la création d’une chaîne YouTube .

Taille de photo d’en-tête idéale pour Twitter
1500px x 500px

Twitter recommande que votre photo d’en-tête mesure 1 500 pixels de large sur 500 pixels de haut, ce qui est beaucoup plus large que haut, par rapport à la plupart des photos de couverture.
Ce sera formidable d’utiliser une image suffisamment large pour empêcher Twitter d’étirer l’image et de la rendre floue.
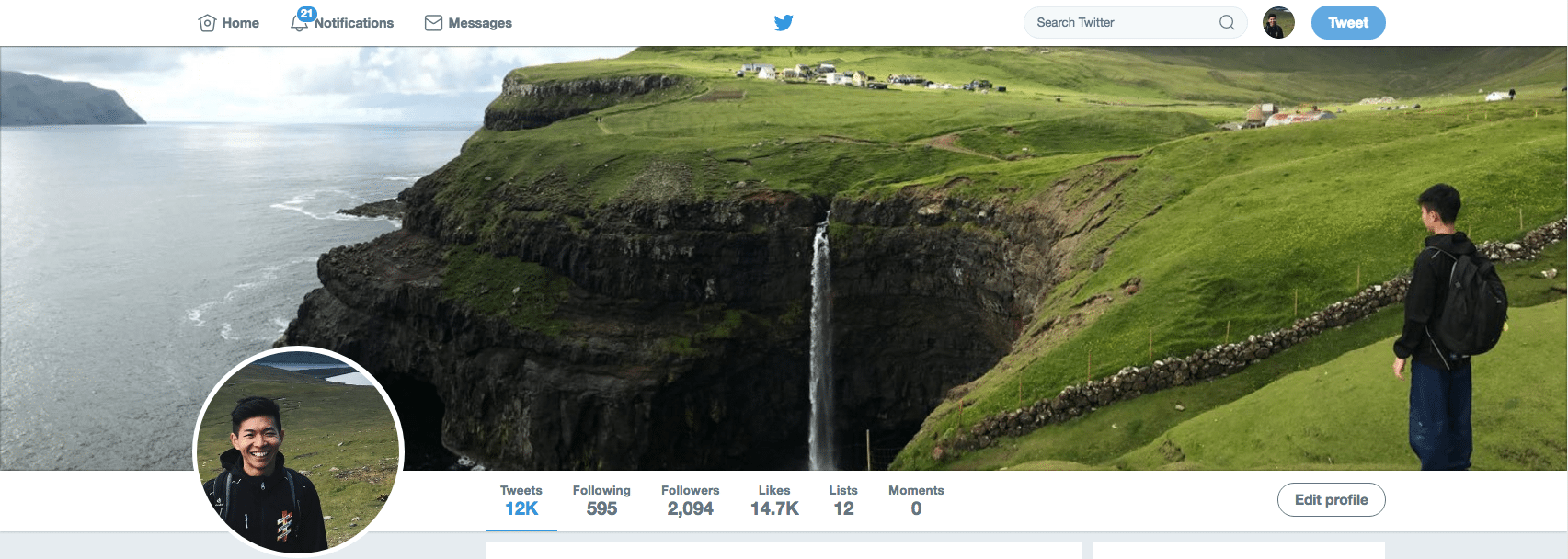
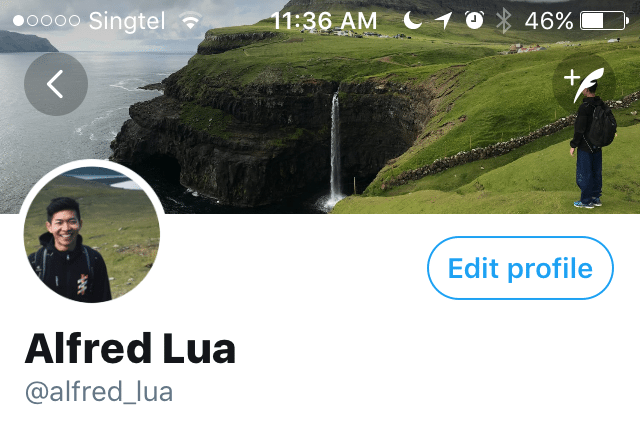
1. Votre photo de profil se superpose à votre photo d’en-tête.
Tout comme votre profil Facebook, votre photo de profil Twitter couvrira une infime partie de votre photo d’en-tête. Il est bon d’en tenir compte afin que votre photo de profil ne couvre rien d’important dans votre photo d’en-tête.
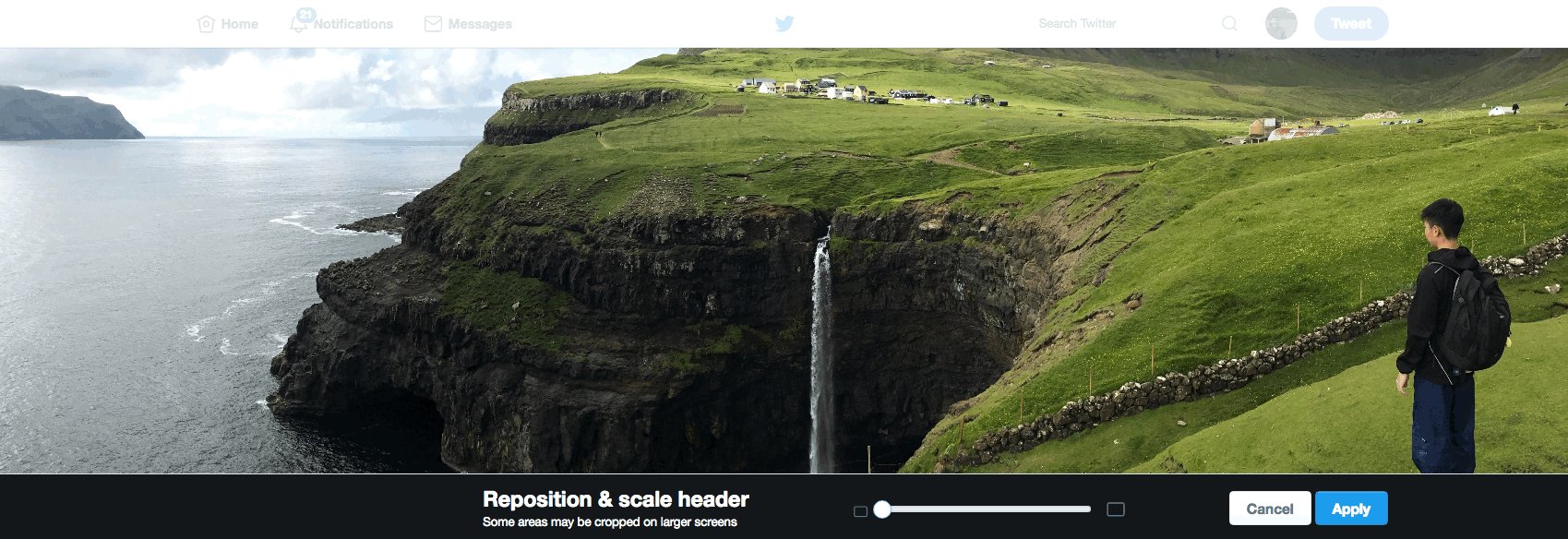
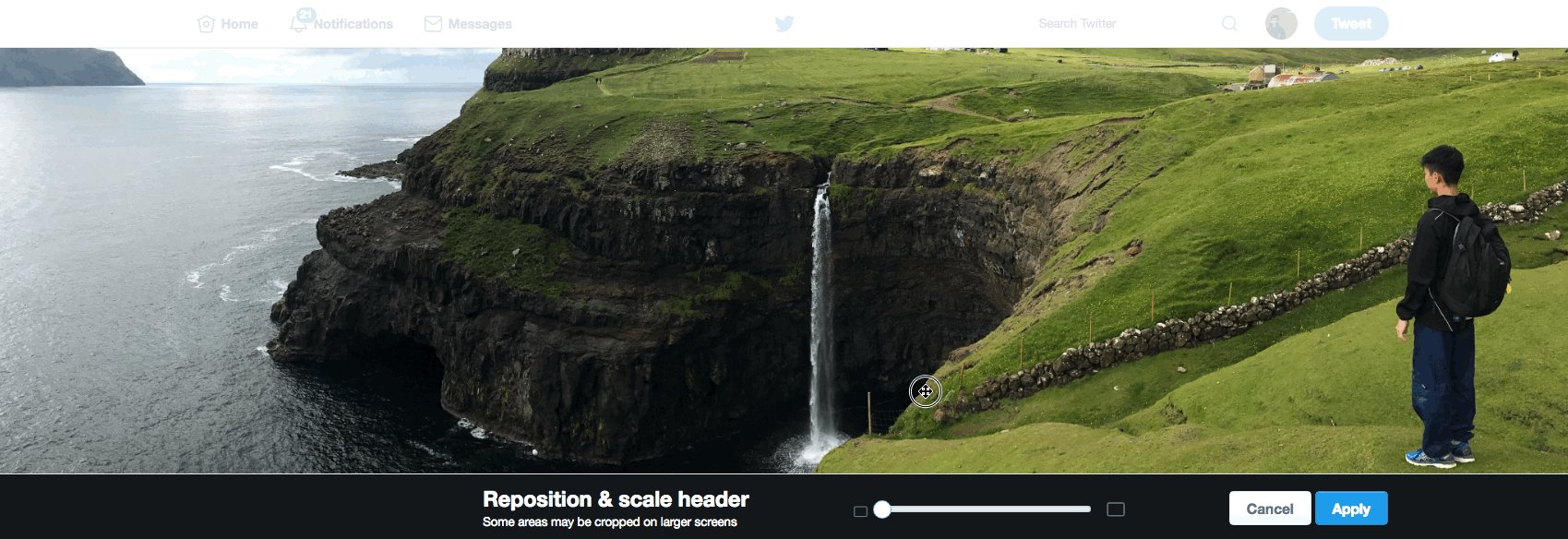
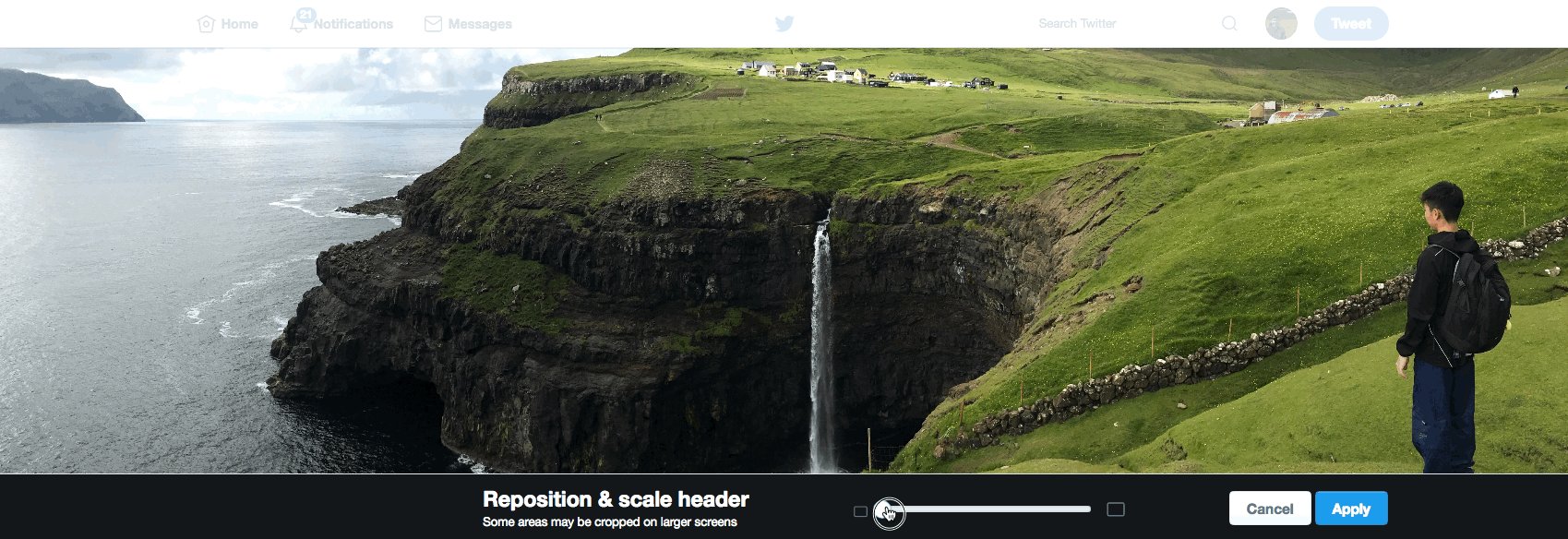
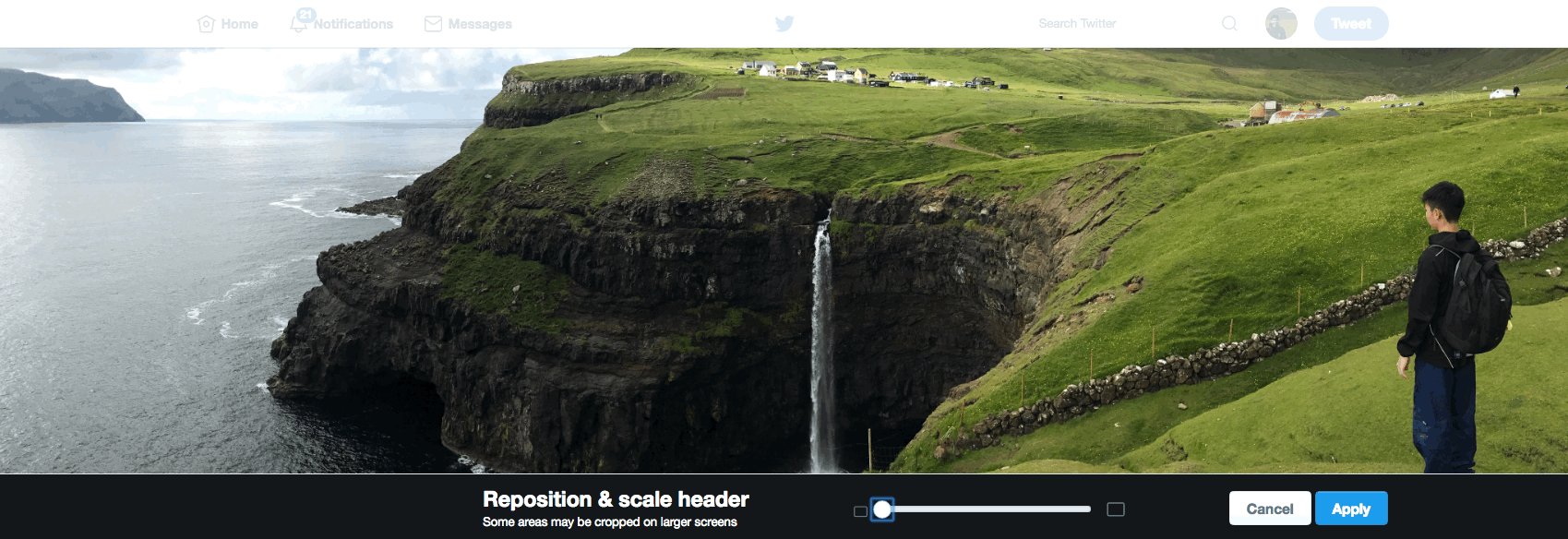
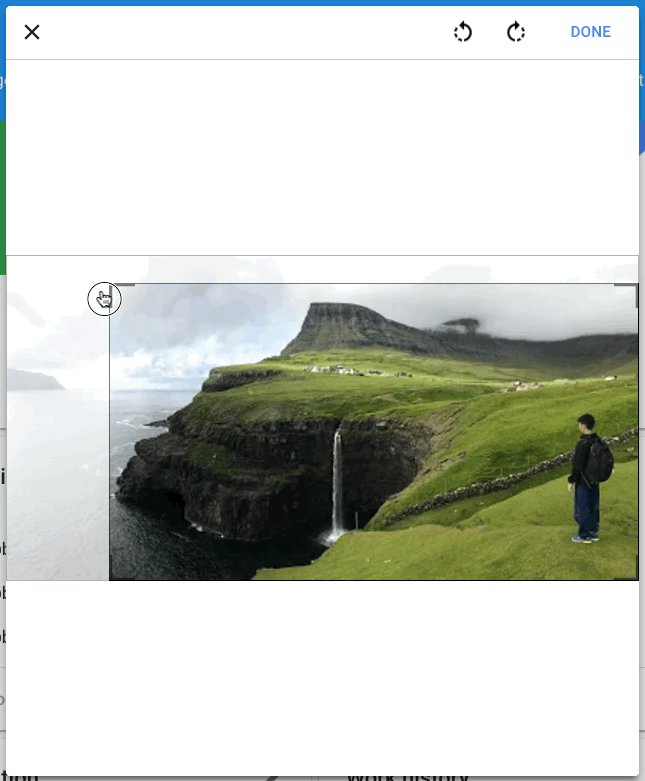
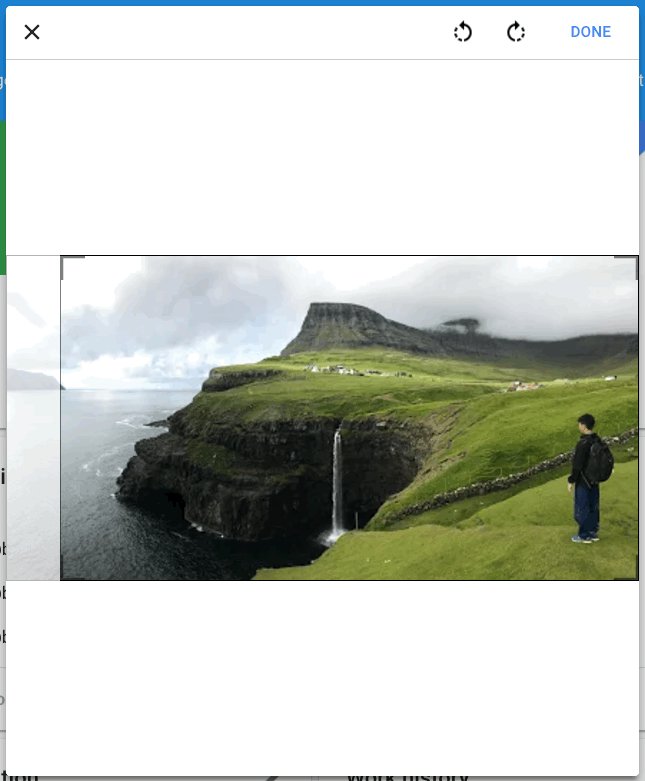
2. Twitter vous permet de repositionner et de redimensionner votre image.
Ce qui est bien avec la photo d’en-tête de Twitter, c’est que Twitter vous permet de repositionner et de mettre à l’échelle la photo que vous avez téléchargée à votre guise.

3. Votre photo d’en-tête est légèrement plus grande sur mobile.
Sur mobile, Twitter semble montrer un peu plus de votre photo en haut et en bas si elle est assez haute. (Notez comment vous pouvez voir mes chaussures sur la photo d’en-tête du mobile mais pas sur la photo d’en-tête du bureau.)

Si votre photo d’en-tête mesure 500 pixels de haut (ou moins), Twitter peut redimensionner votre photo et recadrer un peu les côtés.

Taille de photo de couverture idéale pour Google+
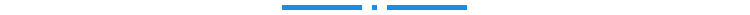
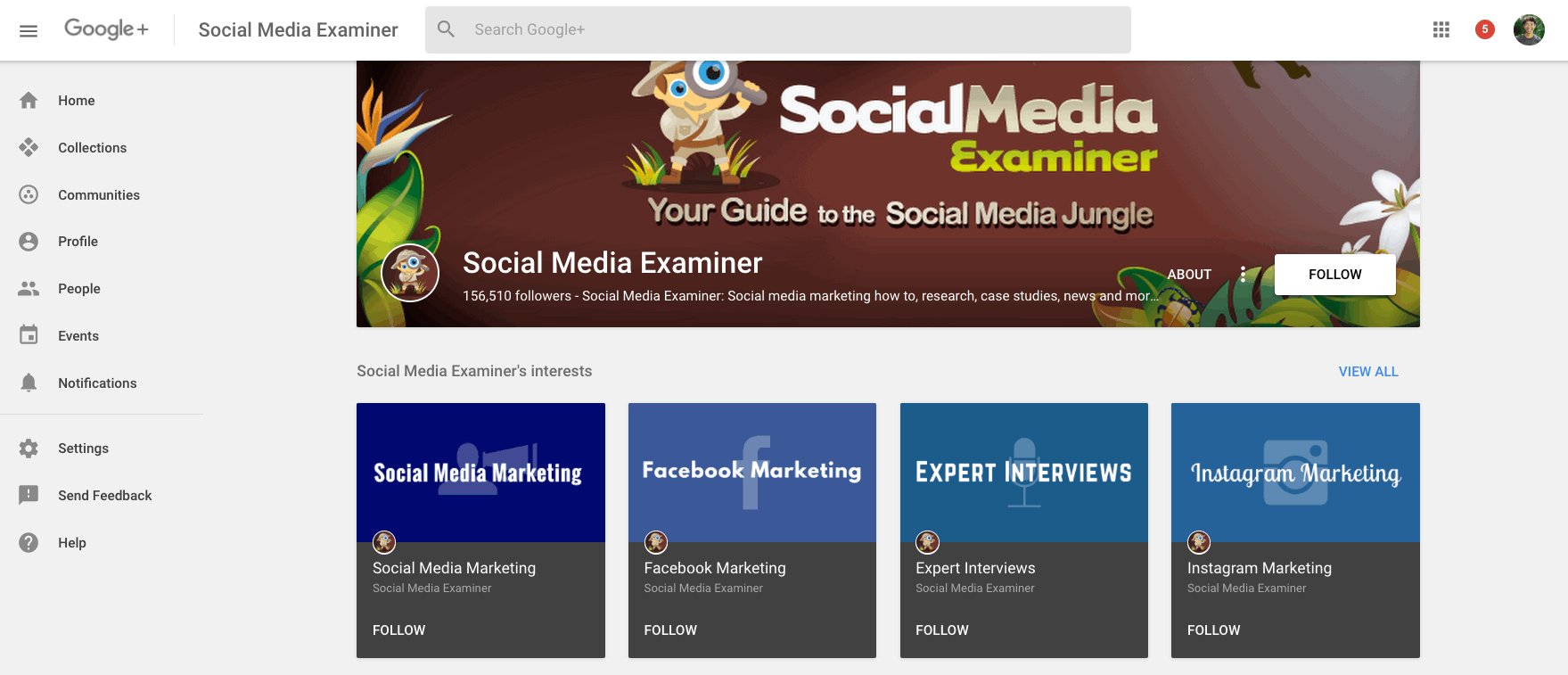
Profil Google+ et photo de couverture de page – 1600px x 900px
Note de la rédaction : alerte rapide ! Google a annoncé la fermeture de Google+ pour les consommateurs d’ici avril 2019. Voici quelques idées sur les endroits où vous pourriez plutôt partager votre contenu .

Les photos de couverture Google+ semblent être affichées à 1084 pixels de large et 610 pixels de haut, ce qui est très proche du rapport hauteur/largeur de 16:9. Pour vous assurer que votre photo de couverture apparaît clairement sur votre profil, il peut être préférable d’utiliser une image de 1600 pixels de large et 900 pixels de haut.
1. Conservez les détails importants au milieu de la photo de couverture.
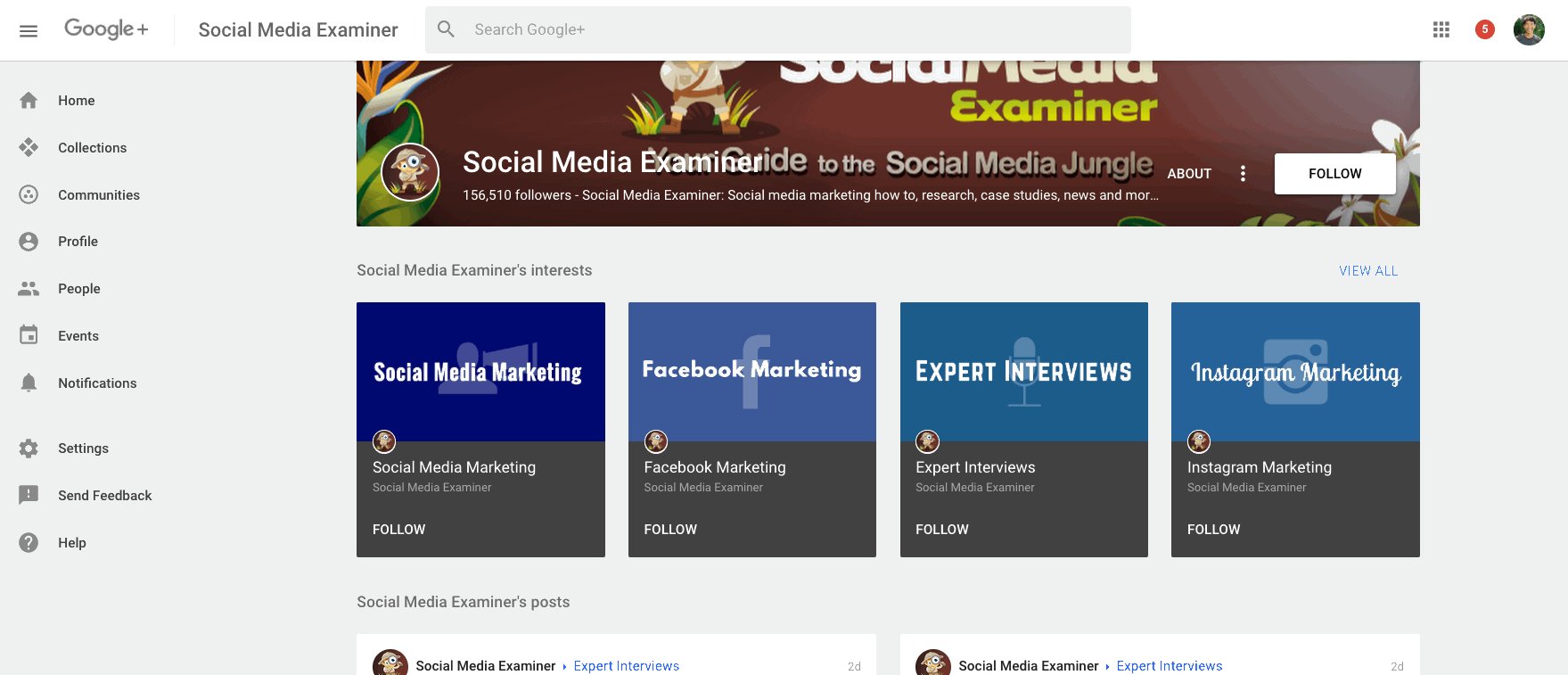
Voici quelque chose d’étonnant à propos des photos de couverture Google+ : elles sont réactives. Votre photo de couverture sera automatiquement recadrée lorsque vous faites défiler la page afin que le milieu de la photo de couverture soit toujours net.

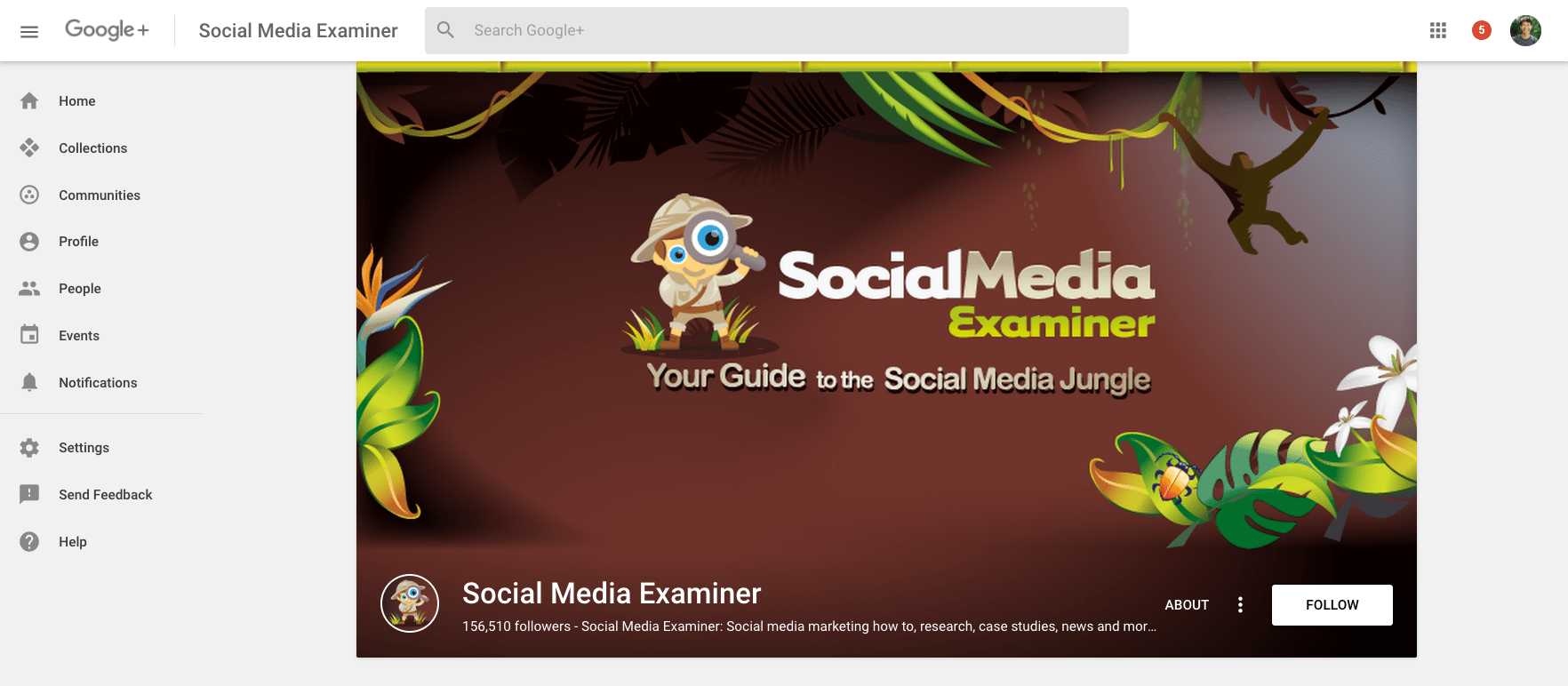
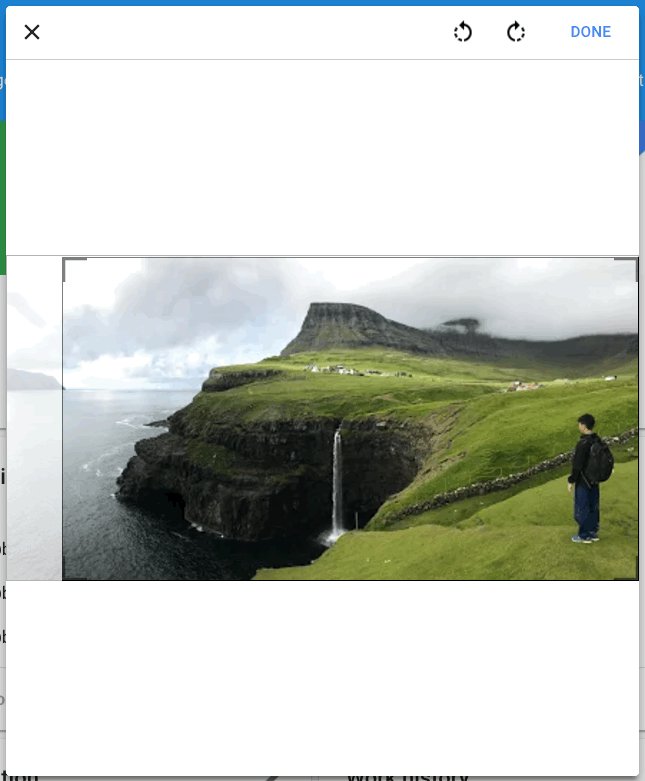
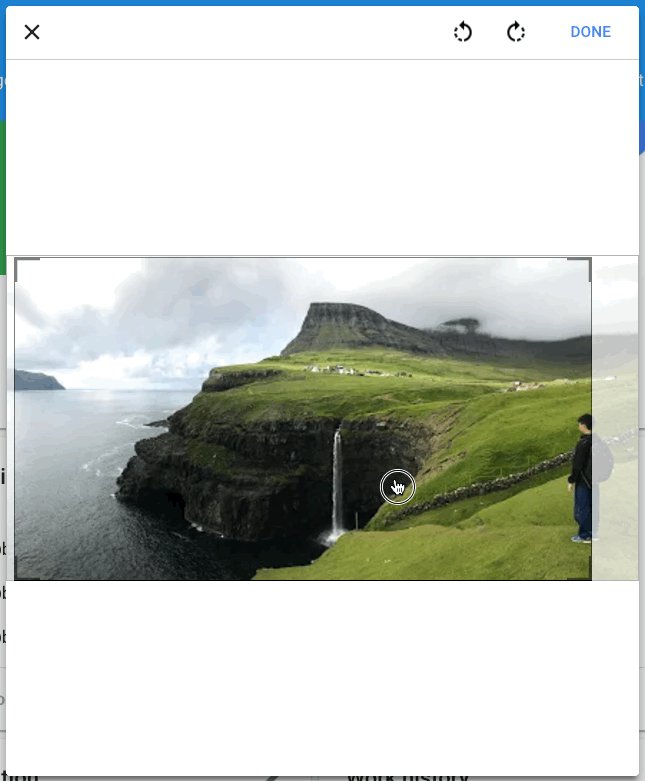
2. Google+ vous permet de recadrer votre image selon ses dimensions recommandées.
Lorsque vous téléchargez votre photo de couverture, Google+ vous permet de modifier le recadrage de l’image s’il ne correspond pas au rapport hauteur/largeur de 16:9.

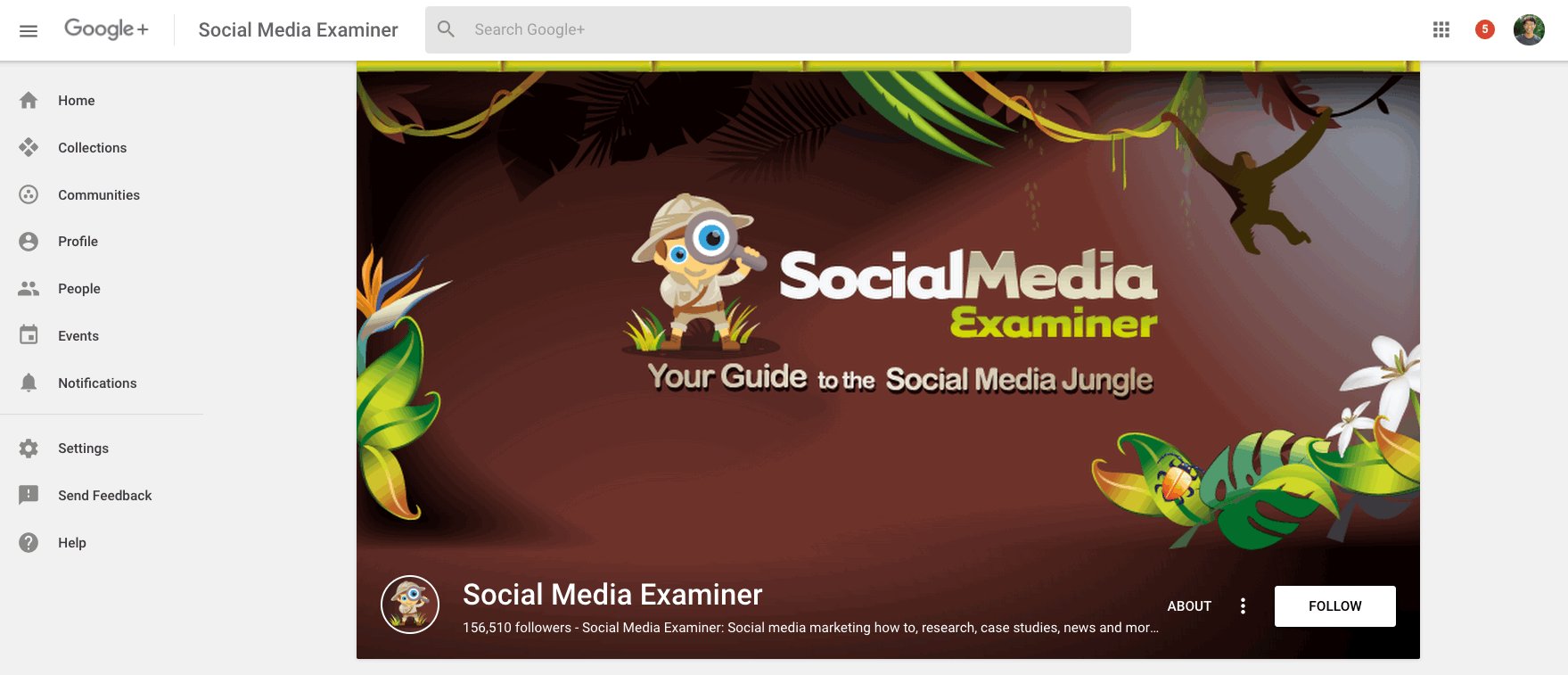
3. Votre photo de couverture ressemble et se comporte de la même manière sur mobile.
Sur mobile, la photo de couverture semble apparaître au même format (16:9) sans aucun recadrage. Il recadre également automatiquement lorsque vous faites défiler vers le bas.

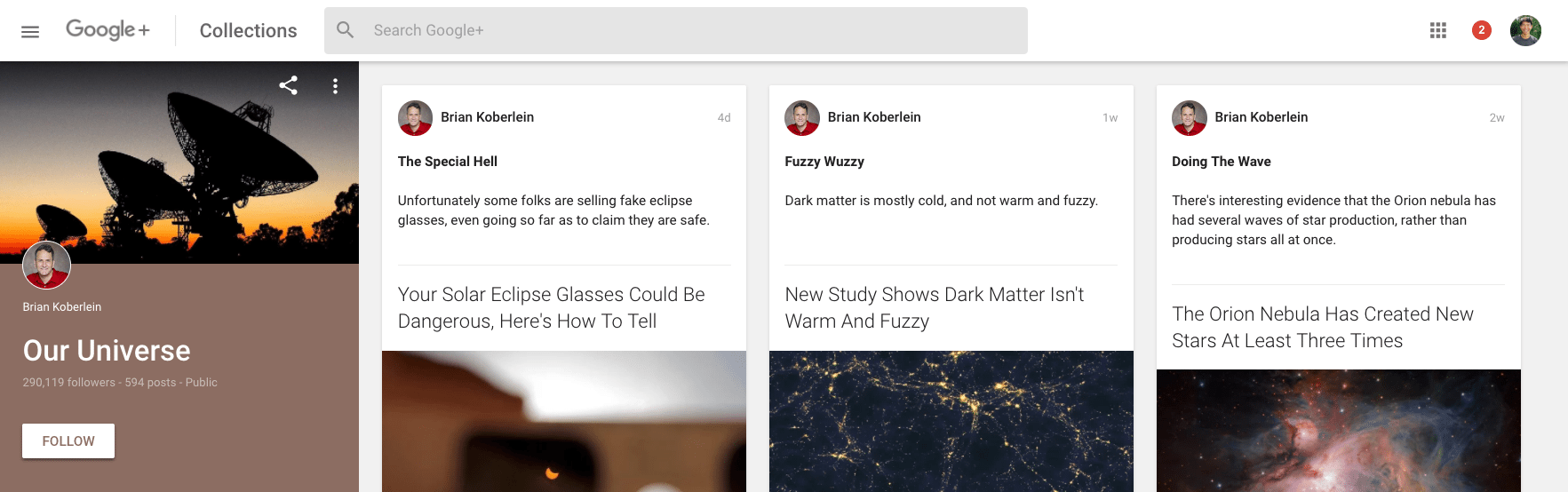
Collection Google+ et photo de couverture de la communauté – 368px x 207px

Pour les collections et les communautés Google+, votre photo de couverture s’affichera sous la forme d’une petite image dans le coin supérieur gauche, à 368 pixels de large sur 207 pixels de haut (ce qui correspond à nouveau au format 16:9).
Sur mobile, votre photo de couverture s’affichera avec le même rapport hauteur/largeur sans aucun recadrage.


Taille d’image d’en-tête idéale pour Tumblr
1600px x 900px

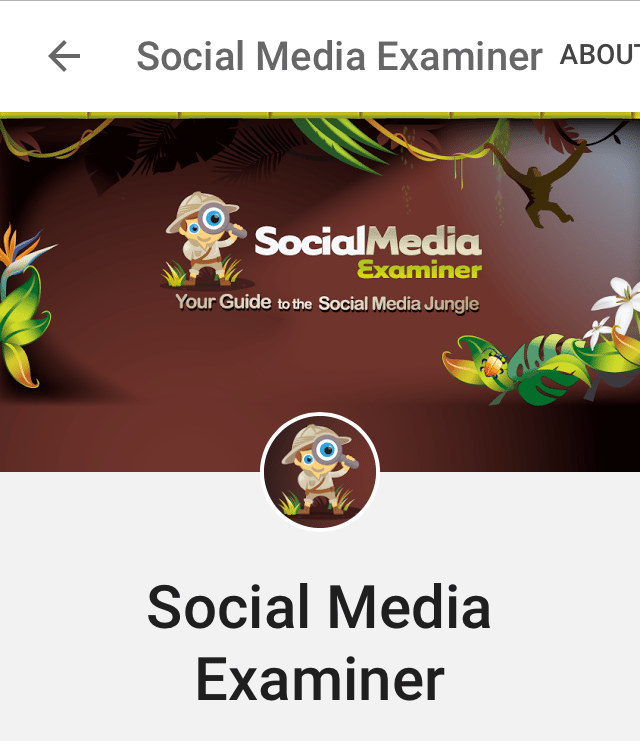
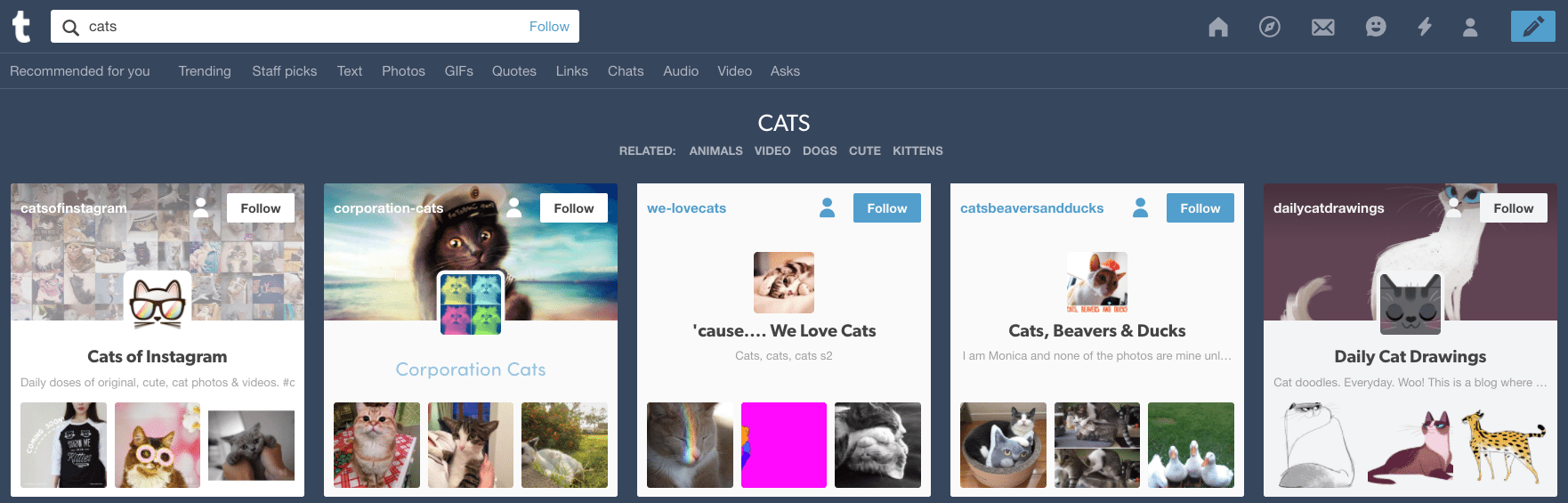
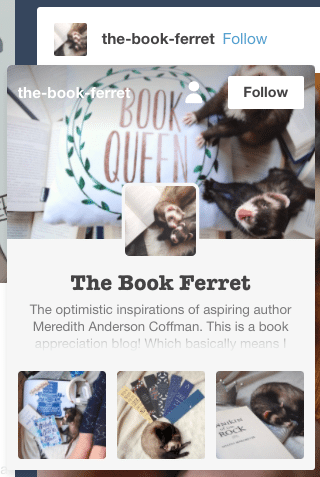
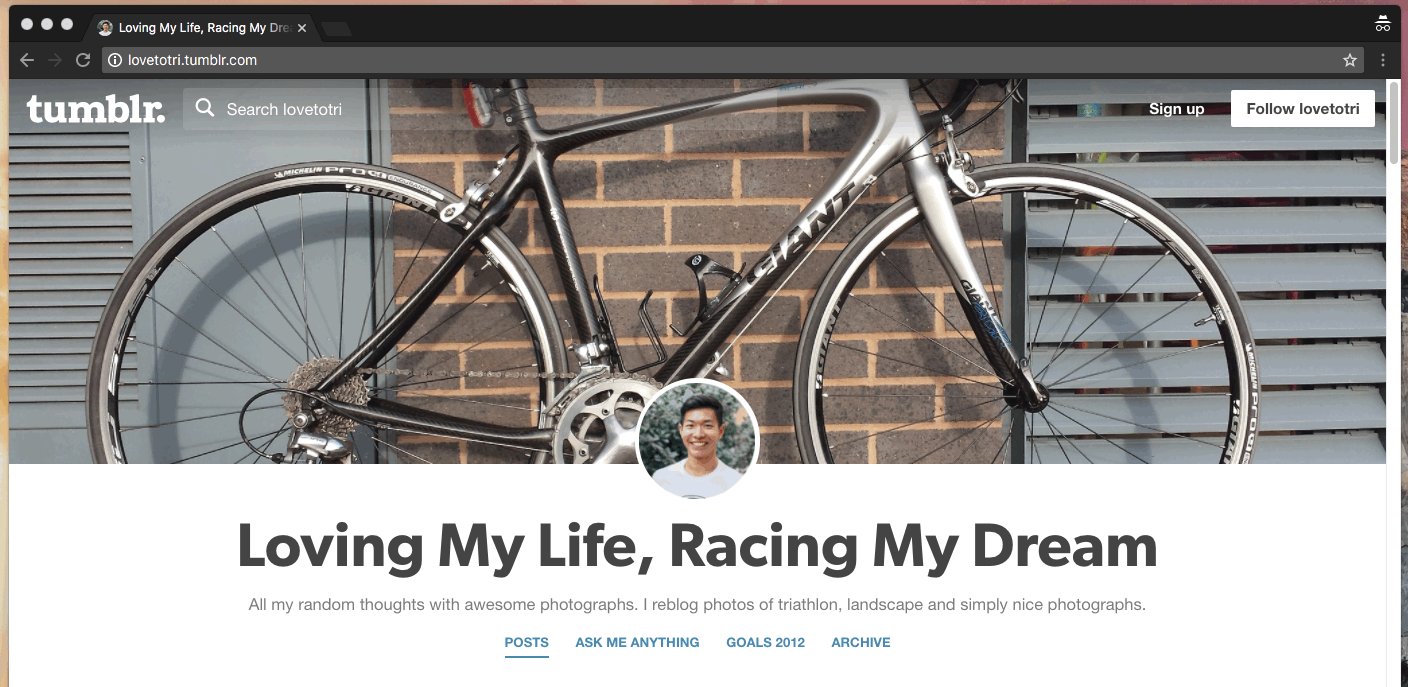
1. La plupart des gens ne verront pas votre image d’en-tête Tumblr.
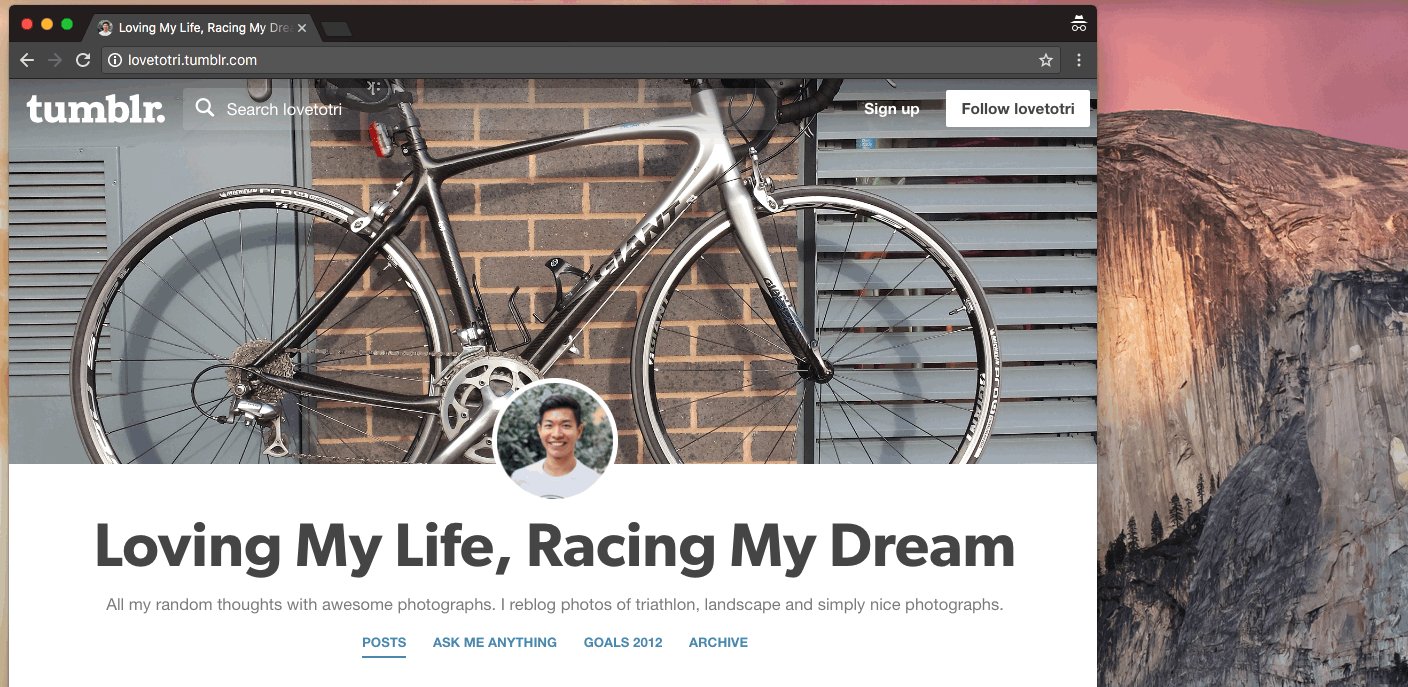
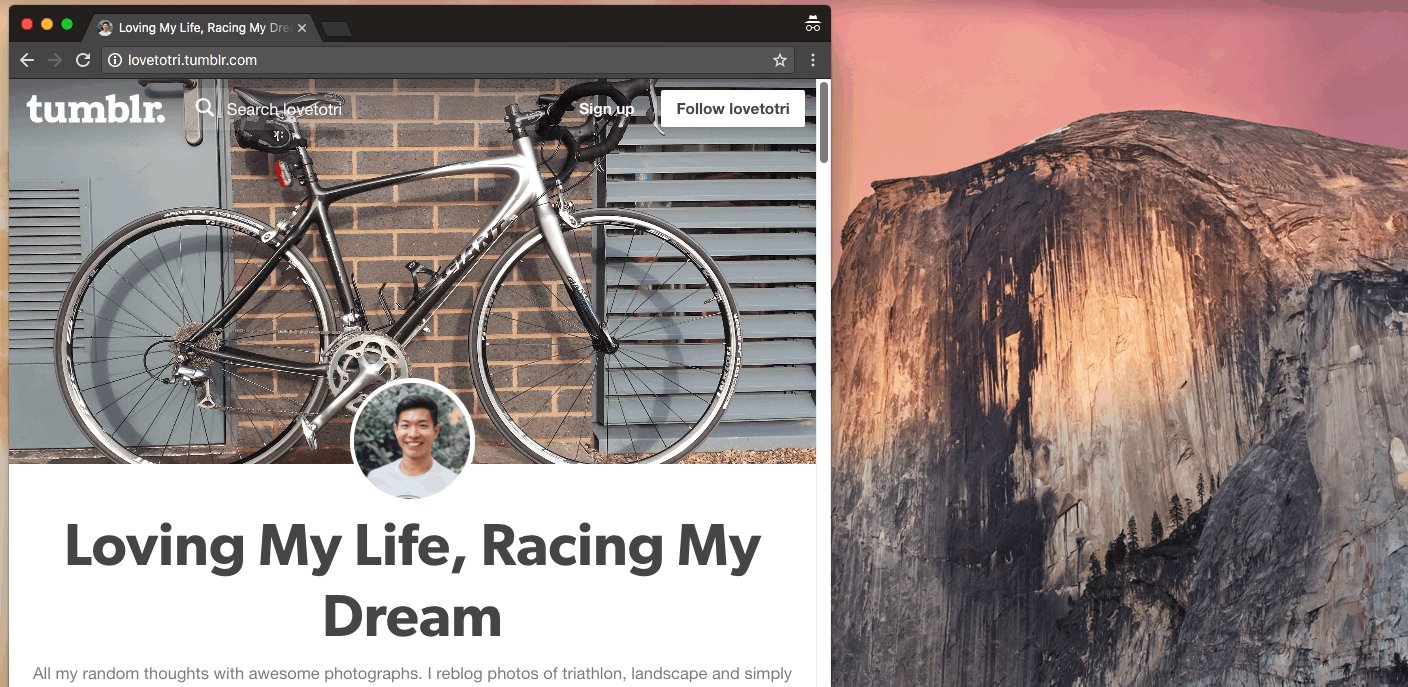
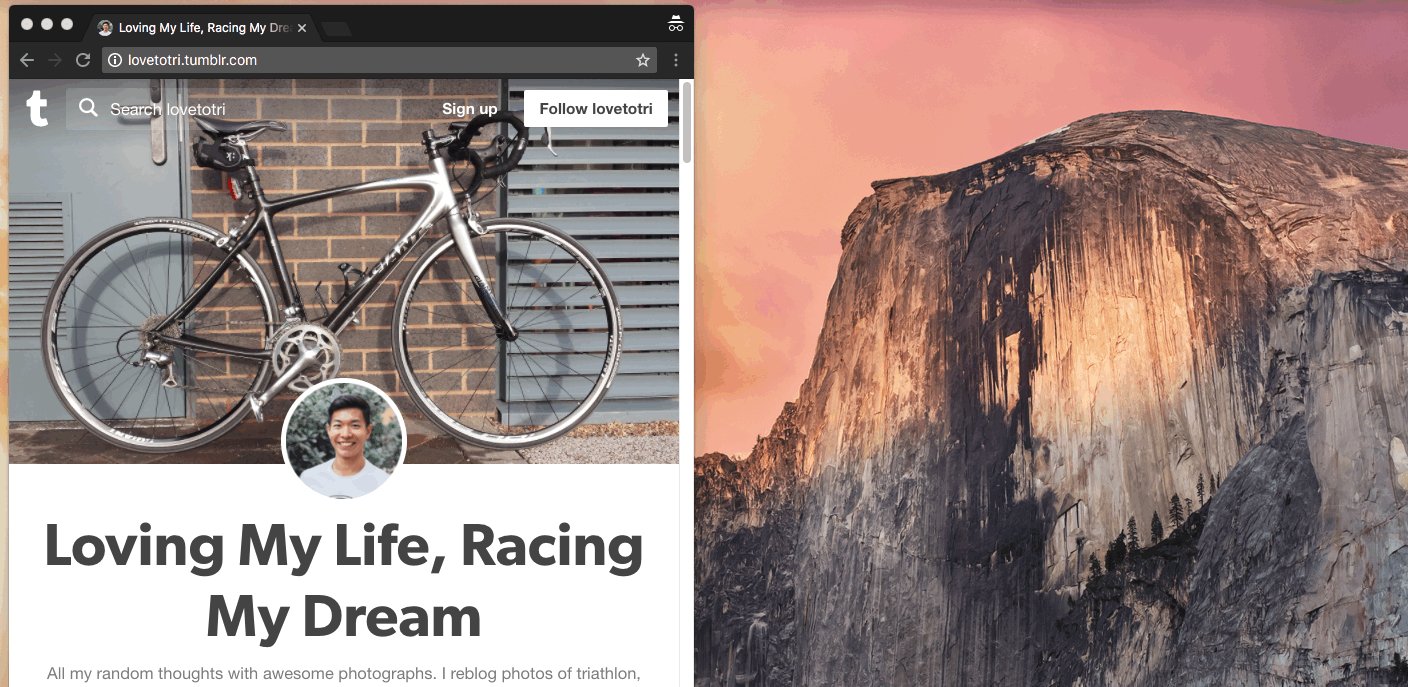
Tumblr est un cas intéressant : à moins que vous n’utilisiez le thème officiel du blog Tumblr, les gens ne verront votre image d’en-tête que lorsqu’ils afficheront votre blog dans Tumblr lui-même – lorsque votre blog apparaîtra dans leur résultat de recherche (capture d’écran ci-dessus) ou lorsqu’ils survoleront votre image de profil (capture d’écran ci-dessous).

Selon Morgana Johnson , Tumblr affichera votre image d’en-tête à différentes tailles sur le bureau et sur mobile avec un rapport hauteur/largeur fixe de 16:9.
2. Il n’y a peut-être pas de taille idéale.
Si vous utilisez le thème officiel du blog Tumblr, il se peut que la taille de votre image d’en-tête ne soit pas idéale. J’ai remarqué que la taille de l’image d’en-tête et le recadrage changent à mesure que je modifie la taille du navigateur.

D’après mes tests, il semble préférable d’utiliser une image avec un rapport hauteur/largeur de 16:9 qui a les informations importantes au milieu de l’image.
Source : https://buffer.com/library/ideal-cover-photo-size/#:~:text=From%20my%20tests%2C%20I%20found,(or%20the%20blue%20section).
